WordPress Meetup Map 1.0.0 をリリースしました。
結構前から公開はしていたんですが、やりたいこと一通り実装したので正式リリースと言うことです。
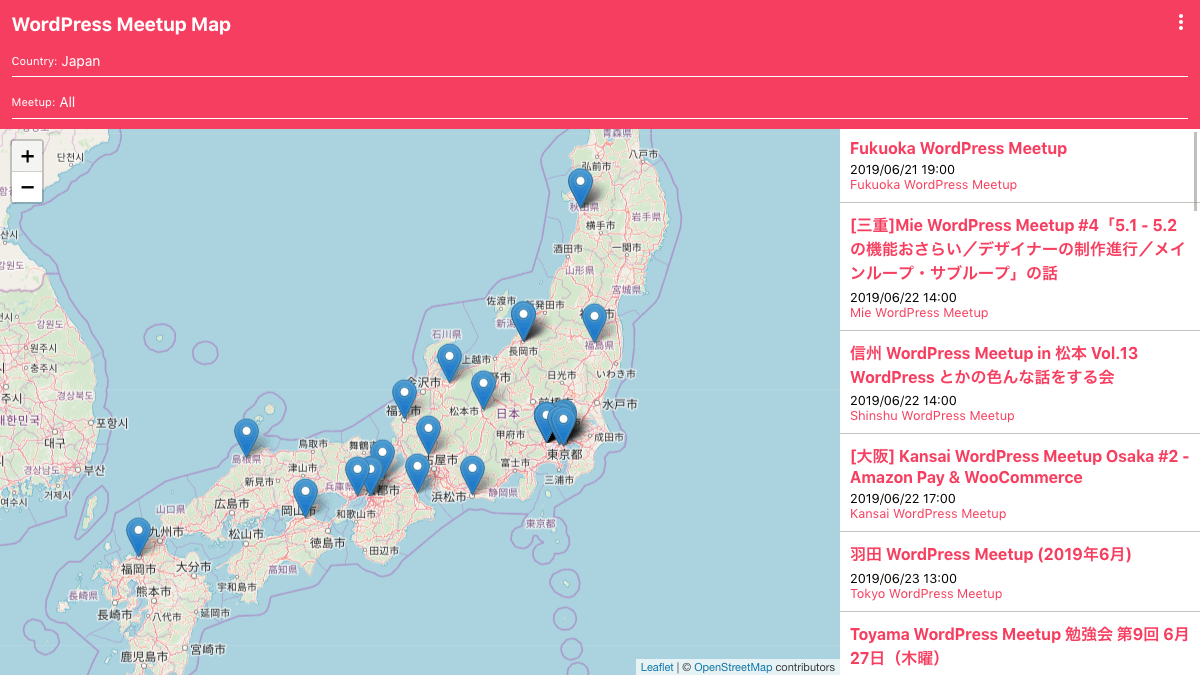
これは何?
WordPress Meetup は、WordPress の地域ごとのコミュニティで定期的にイベントとかを開催してたりします。WordPress のダッシュボードに「WordPress イベントとニュース」がありますが、そこに表示されるヤツを国ごとに一覧で見れたり、地図にピンが立ったりするヤツです。
額賀さんが欲しいって言ってたので、作りかけて放置してたのをうりゃって完成させたヤツです。
PWA になってるのでアプリっぽく動きます。
仕組み
イベントの取得は、ダッシュボードのヤツと全く同じAPIを使っています。 Codex にも載ってます。WordPress.org API « WordPress Codex
https://api.wordpress.org/events/1.0/?country=JP みたいなリクエストを投げると、日本国内の登録されているイベントの一覧が返ってきます。
API のソースコードは、 https://meta.trac.wordpress.org/browser/sites/trunk/api.wordpress.org/public_html/events/1.0/index.php にあります。細かい仕様が Codex には載ってないので結構ソースを読むハメになりました。
この API は国や都市、もしくは現在地などが指定されないとデータが取得出来ないようになってます。なので初回アクセス時はブラウザの Geolocation API を使って緯度経度を取得し、OpenStreetMap の Nominatim というサービスを使って緯度経度から国名を取得しています。2回目以降は最後に選択された国をlocalStrage に保存してそれを使うようにしてます。
また、https://wp-meetup-map.netlify.com/?country=us のように指定することもできます。
国名コードの一覧は、lukes/ISO-3166-Countries-with-Regional-Codes の json を使ってます。
フロントエンドは、Create React App / react-app-rewired / TypeScriptです。TypeScript 使うと補完も便利だし気分良くコード書けるので良いですね。Create React App は最小限のものが過不足無く入っていてシンプルで良いなと改めて思いました。
バックエンドは、Netlify 使ってます。難しいこと一切考えなくて良いので楽。
react-app-rewired は、workbox のキャッシュの設定をいじりたかったので使ってます。ランタイムキャッシュは他に良い方法無いのかなと思っているので誰か教えて下さい。
余談
色んな国のヤツ取れるようにして良かったなーっておもいました。こんなことあるんだなー。
Repository
Github: torounit/wp-meetup-map