先日の WordCamp Kansai 2016 で登壇させて頂きましたが、それとは別に、WordPress プラグイン作成のハンズオン の世話役も担当させて頂きました。といっても内容はほとんど一緒に世話役をやった宮崎さんに丸投げしたような記憶があります。
WordCamp Kansai 2016 プラグイン作成のハンズオンで進行役などをしてきました! | memocarilog
当日の資料はこちら。wckansai2016/plugin-hands-on
「この記事は○分で読めます」みたいなプラグインを作ると言うことで、自分は話のネタ用のプラグインを作りました。
wckansai2016/plugin-hands-on-sample
とりあえず、add_action・add_filter・add_shortcode の3点セットの話が出来れば良いかなーということで作ったので結構ガバガバです。なのでおかしいところを発見したらプルリクエストくださいー。
フォローアップというか補足みたいなもの
プレフィックスについて
三好さんも指摘していたことですが、WordPressのプラグインやテーマは普通に実行中に include されるので、一般的な名前を使うと関数名、アクションフック、フィルターフック等が衝突したりします。関数名の衝突が起こると、画面真っ白になりますしフックが衝突するとよからぬ挙動が発生します。
なので、必ずプレフィックスをつけることをオススメします。今回のプラグインだったら、
function plugin_hans_on_sample_func()
みたいな感じですかね。すべての関数にこれを付けたりするのが面倒だという場合は、クラスを活用したりするという手があります。
もしくは PHP 5.3 以前をサポートしないならば、名前空間を使うという手もありますが、WordPress 本体が PHP 5.2 を現状サポートしているので、使うならば、古い PHP の場合に白い画面にならない工夫や、エラーメッセージの表示など、気をつけないといけないことがいろいろ出てきます。
管理画面に機能を追加する
当日の質問で時間が足らずにお答え出来なかったのですが、この話をやり出すと時間が1時間以上かかってしまう気がするので、とりあえず サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル の8章あたりを読んでみるといいと思います。
の8章あたりを読んでみるといいと思います。

また、megumiteam/hatamoto を使って開発を始めるのもアリでしょう。シンプルな管理画面がはじめから付いているので、CSRF対策の具体的な方法を勉強するにはちょうど良いサンプルかなと。具体的な使い方は宮内さんの記事を参考にどうぞ。
https://firegoby.jp/archives/5604
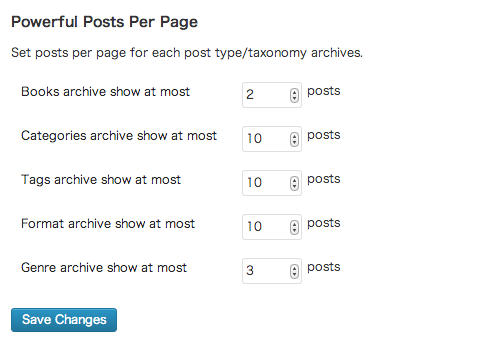
あとこれとは別に、Settings API なんてものもあります。既存の管理画面に項目を追加したりする場合に用います。
ちゃんと使うと値の保存とかバリデーションとかも出来るようですが、結構大変だったりします。使いこなすとめちゃくちゃ強力だと思いますが、まずは普通にプラグイン専用の管理画面を作れるようになれば十分かなと思ったりします。
WordPressの管理画面に独自のオプション保存をするためのSettings APIの使い方 – Shinichi Nishikawa’s
プラグインの国際化
公式ディレクトリへの登録や配布などを考えたときにプラグインを翻訳を考える必要が出てきたりします。やっぱり公開するとフィードバックが欲しくなるもので、そうなると国際化ってとても大事なテーマかなと思います。
今回のハンズオンでは取り扱いませんでしたが、Codex に詳しい資料があるので興味のある方は見てください。
I18n for WordPress Developers – WordPress Codex 日本語版
また、サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル の13章にも詳しい解説があります。
の13章にも詳しい解説があります。
このプラグインの作りかた
本題とずれまくるので今回は説明しなかったことをつらつらと。
このプラグインは、WP-CLI 使ってプラグインのひな形を作成しています。
$ wp scaffold plugin plugin-hans-on-sample
地味ですがすっごい便利だったりします。そこから生成されたファイルにコードを書いてます。
また、PHPUnit によるテストも書いています。
ここら辺の環境構築をサクッと行いたい場合は、VCCW が便利です。
まとめ
プラグインそのものを作るのはホントに簡単です。コメントを書いたPHPを用意して、せいぜいreadme.txt を用意するだけでOKです。Hello Dolly や Nothing Much のような何もしないプラグイン、Hello Kushimoto といった完全にネタとしか思えないもの(実はそんなこと無いんですが・・・w)もあったりします。
ですが、WordPress が用意している API も山ほどありますし、本当に出来ることも多いです。WooCommerce や、BuddyPress など WordPress サイトにかなり大幅な機能追加をするプラグインもあったりします。
MySQL の知識や、高度な PHP や、JavaScript の知識が必要なカスタマイズなども様々です。
とりあえず、バイブル や Codex を読みつつ、自由な発想でプラグインを作れば良いんじゃ無いかと思います。
 これを機会にプラグイン作ったよーってひとが居たらぜひぜひお声かけくださいませませ。
これを機会にプラグイン作ったよーってひとが居たらぜひぜひお声かけくださいませませ。
プラグインとか作ると楽しいよーってセッションもしたのでこちらもどうぞ。
Custom Post Type Permalinksを公式ディレクトリに公開しました。