大晦日なので今年1年の振り返りでも。
なんだかずーっと WordCamp や WordBench してた気がします。
フリーランスになりました
フリーランスとして活動し始めました。半ば勢いでフリーランスになってみたところもあるのですが、なんだかんだ1年暮らせました。来年も細々と暮らしていけたらと思います。
WordCamp Kansai 2016 / Tokyo 2016
今更ですが、初めて WordCamp のスタッフをやらせてもらいました。
特に Kansai のほうは、昨年の12月末から始まってセッションチームとしてその企画をやったりハードではありましたが、いろいろとつながりが深まったり良い機会だったと思います。こういう機会があることで、いろいろいい刺激になりました。
また機会があればなんかやります。
WordBench 長野 のリスタート
WordBench 長野をリスタートできました。今年の WordBench 長野の活動のまとめという記事を書いたのでそちらに長々と。
新年も 1/21にやるので、よろしくお願いします!
県外の WordBench / WordBash / WordWine
WordBench 山梨で LT やらせてもらったり、WordBench 京都でキレ芸認定されたりしました。
そのほか、WordBash Kyoto や、WordBash@JUSO でいろいろ飲んで喋ったりしました。
WordWine では僕だけお酒も飲めず、セッションだけして来たりいろいろと切ない思いを味わいました。
WordPress 以外のイベントでの登壇
WP-D Week や 秋のJavaScript祭 in mixi にお誘い頂いて喋らせて頂きました。
WordPress 以外のこういった会にも来年は積極的に出て行きたいなと思います。
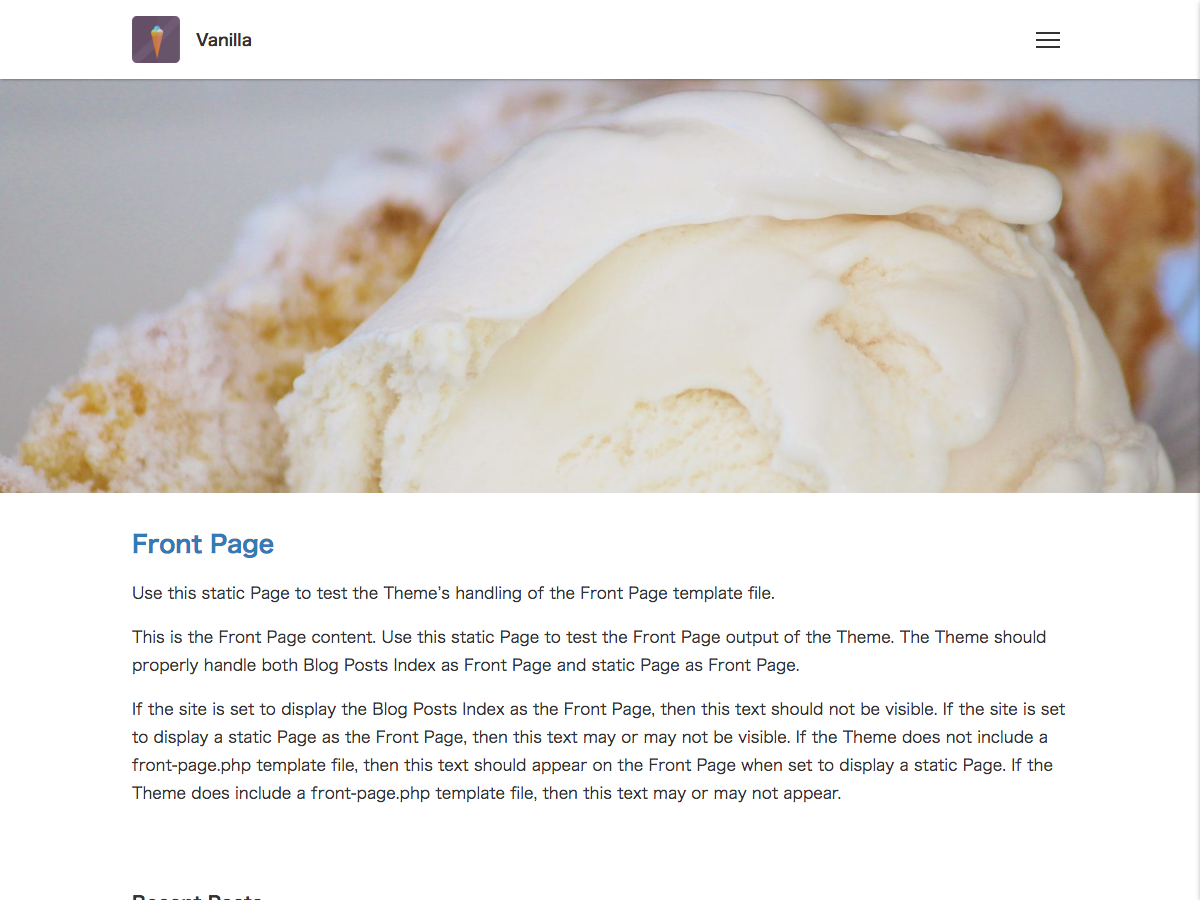
WordPress のテーマを作った
WordPress とフロントエンドが得意とか言っておいてテーマを作ってないっていうのはなんだかなと思っていたので、作る作る詐欺でしたがようやく重い腰を上げました。
ここ最近カスタムヘッダーにも対応させたり、いろいろ機能追加してみたので、遊んでみてください。
Vanilla – Vanilla is the simple theme for blogging. And for single column modern websites.
Basis にプルリクエストを送りまくった。

https://2inc.org/blog/2016/02/29/5181/
モンキーレンチのキタジマさんが作ってる CSS フレームワークの Basis にいろいろとプルリクエストを送りつけました。なんか気がつけばめちゃくちゃ進化してますが。
ソースコードを公開していることでこういうコミュニケーションがとれるんだなと改めて気付かされました。
VCCW 3.0 Release !!!

VCCW の 3.0 の開発をいろいろとお手伝いさせて頂きました。
自分の普段使いしているモノを自分の手で変えていけるのは面白いなとは思いました。
Serverspec にプルリクエストを送ったのもなかなか楽しかったです。もう少し Ruby 力も高めていかねば。
あ、放置してるブランチがあるのでこれもプルリクエストせねば。
WordPress 4.7 コア貢献者
WordPress 4.7 でまたコア貢献者になりました。自分のプラグインをWordPress 4.7 のベータ版でテストしていたところ、バグを見つけたという経緯がありました。テストをすること、それにかかるコストを自動化などで下げることの重要性に改めて気付きました。
まとめと来年の抱負
今年はフリーランス1年目でしたが、仕事よりもコミュニティ活動に軸足を置いてやってきた気がします。それでもなんとか1年過ごせるもんですね。
来年はそういった活動やオープンソースな活動と、仕事との距離をもう少し縮めていけるといいなと思います。長野県の他の IT コミュニティにも来年はもう少し出没できるようになりたい。
海外のイベントにも行ってみたりしたいので、来年はもう少し仕事周りのことをちゃんとしないとなと思います。もうすぐ30才ですし。
というわけでお仕事お待ちしてますー。