
毎度おなじみ、Custom Post Type Permalinksのバージョンアップを行いました。
最新版はこちら:http://downloads.wordpress.org/plugin/custom-post-type-permalinks.0.7.3.zip
今回の変更点は、主に、データの保存に関する部分の修正です。
フィードバック等は@Toro_Unitまで頂けたら嬉しいです。

毎度おなじみ、Custom Post Type Permalinksのバージョンアップを行いました。
最新版はこちら:http://downloads.wordpress.org/plugin/custom-post-type-permalinks.0.7.3.zip
今回の変更点は、主に、データの保存に関する部分の修正です。
フィードバック等は@Toro_Unitまで頂けたら嬉しいです。
現在制作中のサイトで、最初にスプラッシュを入れて、そのあと、Youtubeの動画を再生しようという事をすることになりました。
普通に、swfobjectを使ったりして、YouTube JavaScript Player APIを使えば、
[js]
window.setTimeout(function() { ytplayer.playVideo }, 3000);
[/js]
とかやれば良いのですが、今時iPhone等のFlashが使えない媒体もあるので、できれば、HTML5プレーヤーを使いたいんですよね。しかしYouTubeからHTML5のAPIはたぶん提供されていないようなので、されていたとしても、Flashとの切り替えなども実装するのは正直面倒。というわけで、何とかYouTubeが提供しているiframeでの埋め込みコードを使ってなんとか実現しようと思います。
というわけで、jQueryで書いてみました。無駄にdelayメソッドを使ってみました。何かの要素を表示した後にとか、そういう使い方もできます。
[js]
jQuery(document).ready(function(){
$(this).delay(3000).queue(function(){
$("#mainMovie").html(‘<iframe width="960" height="540" frameborder="0" allowfullscreen="" src="http://www.youtube.com/embed/ID?autoplay=1"></iframe>’);
$(this).dequeue();
});
});
[/js]
別に、ロードしてから3秒とかなら、
[js]
jQuery(document).ready(function(){
setTimeout(function(){
$("#mainMovie").html(‘<iframe width="960" height="540" frameborder="0" allowfullscreen="" src="http://www.youtube.com/embed/ID?autoplay=1"></iframe>’);
}, 3000);
});
[/js]
でも全然動きます。むしろこっちの方がベターな気もします。
やってることは、
YouTube 埋め込みプレーヤーのパラメータ:http://code.google.com/intl/ja/apis/youtube/player_parameters.htmlを使って、自動再生するようにしたiframe型の埋め込みプレーヤーを、DOMを書き換えて一定時間後に、読み込み→再生をやらせているだけです。
自動再生させるには、動画のURLの最後に?autoplay=1をつければ良いだけです。
もっとスマートな実装方法が出てくればイイですよね。
WordPressでマルチサイト機能を使って規模の大きいサイトを作ったりすることはよくあるのですが、トップページの処理が結構面倒です。
home.phpやfront-page.phpを使う場合、同一テーマだと、子サイトのトップページにも適用されて結構結構悲しいことになったり。
そんなときの対処法として。
コレが一番スマートなんじゃないかなと思います。
toppage.php等のテンプレートを作成しておき、その後、ルートサイトの方で、固定ページを作成して、先ほど作ったカスタムページテンプレートを適用します。
その後、設定→表示設定から、フロントページの表示のところを、固定ページに変更し、フロントページの項目を先ほど作ったページに変更します。
子テーマを使って、home.phpやら、front-page.phpを上書きします。そして、子テーマの方をルートサイトの方のテーマにセットします。いまいち直感性に書けるかもしれません。
サイドバーが違う場合など、トップページの変更点が多い場合、こっちの方が良い場合もあります。
ページを作成しないで良いので、wp_list_pages等を普通に使えます。
WordPressはやっぱりブログがベースのCMSとして作られているので、ちょっとした工夫は必要ですね。
先日 Word Camp Tokyo 2011 で、宮内隆行さんのWordPress プラグインを作って世界と交流しようぜ!というセッションがありました。
セッションのUSTREAMです。
また、スライドはこちら:WordCamp Tokyo 2011でしゃべって来ました。
WordPressでのサイト制作で使ったコードをブラッシュアップして後々自分で使えるようにプラグイン化してあったのですが、いっちょやるかー!って一念発起して、Custom Post Type Permalinksを公式ディレクトリにアップロードしました。そのときにやったこと、セッションを聴いた上で自分でやってみて色々躓いたこと、その後のこと、思ったことなどをつらつらと書き連ねていきます。
WordPress.orgにアカウントを作ります。コレが日本語フォーラムでも、使われるので、ちゃんとした名前をつけて下さい。
登録はこのページでできます。:http://wordpress.org/support/register.php
WordPress.orgにログインしたら、Plugin Directoryの左上のメニューからDeveloper Center→Add Your Pluginにアクセス。登録処理ができます。
入力項目は3つ
です。Plugin Name以外はちゃんとして無くても大丈夫です。宮内さんも仰っていましたけど、Plugin Description には、プラグイン名を入れました。
しばらくすると(半日くらい)WordPress.orgからメールが来ます。ここにSubversionのリポジトリなども載ってます。
普段Windowsで作業しているので、TortoiseSVNを導入します。ダウンロード:http://sourceforge.jp/projects/tortoisesvn/
TortoiseSVNの導入や、使い方はこちらが詳しいです。なんちゃってTortoiseSVN(Subversion)の使い方シリーズ [SVNマニュアル擬き]
公開準備で主に頑張るコトは、
ですね。
公式ディレクトリに公開する場合、ライセンスはGPLにしないといけないようです。なので、ライセンスの明示をしなくてはいけません。僕の場合はコードに
[php]
/*
Copyright 2011 Toro_Unit (email : [email protected])
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
[/php]
こんな感じで記述しています。
コレは、管理画面があったりするようなプラグインとかだと発生する作業です。やっぱり海外の人も普通に使ってくれます。何件かフィードバックも頂きました。そんなわけで、コレも必須の作業になってきます。
翻訳には、moファイルというファイルが必要なのですが、詳しい作成手順があったので、こちらを参照。poEdit で翻訳ファイルを作る « iDeasilo(Contact Form 7の作者さんのサイトです。)
また、翻訳の手順は、翻訳ファイルを用意してプラグインを日本語化する | WordPressで企業ウェブサイト作成・商用ホームページ制作 WordPress Go Goを参照。
ただし、 load_plugin_textdomain()の仕様が2.7から変わっていて、第2引数は非推奨になったので、
[php]
load_plugin_textdomain($domain,false,プラグインのwp-content/pluginsからの相対パス);
[/php]
とします。第3引数は省略すると、wp-content/pluginsに置かれてるファイルをさがします。
2012-01-04追記
プラグインの説明も日本語化できるようです。wokamotoさんに教えて頂きました。
WordPress Plugin 作者に覚えておいて欲しいこと
プラグインのヘッダーのコメントにText DomainとDomain Pathの2行追加します。
[php]
/*
略
Text Domain: 多言語化ファイルのドメイン
Domain Path: プラグインのwp-content/pluginsからの相対パス
*/
[/php]
こうすると、Descriptionの項目が日本語化されます。WordPressでのプラグインの一覧や、検索のときに日本語化されて表示されます。意外に盲点なのでこれはやっておきたいです!
プラグインを公式ディレクトリに上げるときには意外に重要なreadme.txt。サンプルがhttp://wordpress.org/extend/plugins/about/readme.txtに載っているのでとりあえず、コピペ。この内容が、プラグインのページにそっくりそのまま反映されます。何度かStable tagの項目を書き換え忘れて新しいのは上がっているのに、推奨バージョンが変わらないとかいうことが結構ありました。なので要注意。細かい事は、readme.txtのサンプルを読めばだいたい解ります。英語で大変ですが、どうせ英語で書くはめになるので、頑張って読んでみましょう。
つってもやることはたいしたことじゃないです。wp-config.php定数を
[php]
define(‘WP_DEBUG’, true);
[/php]
に書き換えるだけです。そうすると今まで表示されてなかったエラーがじゃんじゃん出てきます。コレはバグの温床になったり、環境や他のプラグインの影響などで不具合を起こすことがあるので、頑張ってつぶします。エラーが起こってる箇所がプラグインファイルじゃないとしても、アクションフックなどの影響で場所が変わっているだけで、確実にそのエラーはプラグインのせいで起きてます。頑張ってつぶしましょう。
いよいよ公開です。tagsにコミットします。プラグインディレクトリを右クリックしてtortoiseSVN→ブランチ/タグの作成から、タグを作成します。バージョン番号でtagの作成をするのですが、バージョン番号はなるべくシンプルに、また数字と.だけでつけた方が良いと思います。この数字を比較してプラグインのアップデートがあったかどうかを確認しているようです。
コミットして10分くらいすると、ちゃんと”Download Version”のボタンが出て来ます。たまに、更新日時が変わらない場合もありますが、僕の場合はほおって置いたら3日くらいでなおってました。
これで、Plugin Developerデビューです。おめでとうございます。この瞬間はなんだかんだで嬉しかったです。
ただ、公開はゴールじゃないんです。むしろやっとスタートラインに立ったということなのです。
プラグインの規模にもよりますが、ここから、1週間くらい僕は、バグ報告、要望などのメールが結構来ました。
「これからが本当の地獄だ・・・」と脳内でベジータ様がつぶやき出したりしますが、ここがいちばん公開してよかったなぁ。と思うことでした。
ただ、要望を出すだけじゃなくて、お忙しいなか、時間を割いて、プラグインのテストに付き合ってもらえたり、「ここのコードこうした方がいいよー」というかんじでコードを送ってくれたり。
もっとちゃんとデバッグしてから公開しろとか若干怒られるかと思ってたり結構内心ビクビクしていたのですが、そんなことは無く、ホント、メールやTwitterの向こう側にいる方々に大変助けられました。ていうか正直そんなにレスポンスあるのかよ!ってびっくりしました。
公開してからの方が、遙かに開発速度は上がりました。バグも自分で探しきれないことは多々あるので、本当に助かります。また、要望なども僕みたいな一人きりで作っている人間からしたら有り難いことです。実装するか、できるかはともかく。。。。
また、フォーラムの方でもいくつかトピックスが上がっていました。しかし、こちらは全部英語で現在解読に四苦八苦状態です。誰か助けて下さい(涙)
あと、公開して良かったなと思うことは、ブログなどで取り上げてもらったりしたことですかね。
やっぱり誰かにこれいいよって言ってもらえるのは嬉しいですよね。
かちびと.netさんの記事から抜粋しますが、
フィードバックも開発に必要不可欠なのですから、使って感想や問題を開発者に伝えるだけでも、あなたも開発者の一員と言えるわけです。
はまったく持ってその通りだと思いました。「フィードバックしたらうざいとか思われるかな・・・」とか思っていたこともありましたが、作り手になるとフィードバックというのは本当に有り難いです。趣味半分仕事半分みたいな感じで作っているものなので結構モチベーションの維持は結構大変なのですが、感想をブログに書いてもらうとかでもかなりモチベーションの維持になります。
まぁ、長々と書いてきましたが、プラグインそのものの作成自体はそこまで難しいものではありません。基本的にはfunctions.phpに書くのと変わりません。
自分用にプラグイン化して公開するでもいいと思います。メンテナンスが楽になるので。僕も最初はそんな気持ちで始めました。そしたら、初めて行ったWordCampで「プラグイン作ってたりするよね?」と言ってもらえて話のネタになったり、先ほども書きましたが、フィードバックを色々頂けたりで嬉しくなったり、誰かの役には立ってるんだなとか思えたり。サイトのアクセスが増えたり。とささやかな幸せをいくつか味わうことができました。
『プラグインがないから、しょうがない、functions.phpで頑張るか。』って経験をお持ちの方って結構多いって思うんです。そんな人は是非プラグイン化してみることをおすすめします。GPLなんだから、元から有るプラグインをフォークしても良いと思うし、似たようなプラグインがあっても日本人が作っているってだけで、結構違うものです。
きっとささやかな幸せを味わうことができますよ。その積み重ねがWordPressなりオープンソースのソフトウェアなり、コミュニティをより良いものにしていくと思うし、そうやって盛り上がれば最終的に自分自身にも恩恵はあると思います。
あ、今更ですが、公開中のプラグインです。
フィードバック、ご意見ご感想、お仕事のご依頼などは@Toro_Unitか、Contactに頂けたら嬉しいです。また、英語のフォーラムを解読してくれる方などいましたら、ご協力頂ければ幸いです。m(_ _)m

今日の夕方、またGmail Managerにログインできなくなりました。Gmailの仕様変更のたびにログインできなくなったりしますよね。まぁ、今回は回線状況も微妙なところで使っていたのでそのせいかもしれませんけれど・・・・
このアドオン、ホントに使い勝手が良くて離れられないんですよね。このアドオンが便利でChrome使いに場弱とかバカにされながらもFirefoxを使い続けているのは、きっと僕だけじゃないはず。そんな方達に朗報です。
http://forums.mozillazine.org/viewtopic.php?f=48&t=332634&start=4530に載っていたのですが、tomodevという方が、githubに、修正版を公開してくれています。https://github.com/tomondev/です。google側の変更だとか、Firefoxのアップデートだとか、何かあるごとに、修正したバージョンをリリースしているようです。
xpiファイルは、https://github.com/tomondev/gmail-manager/tree/master/targetにあります。
ダウンロードしたxpiファイルをFirefoxにD&Dすれば、インストールできます。
これで、Firefoxへの愛情が薄れていくことは避けそうですね!!!!!!Firefox Loversの皆さんにはまだまだ厳しい状況が続きますが、頑張って愛を貫いていきましょう!!!
Linux等をお使いの人にはおなじみかもしれませんが、シンボリックリンクという機能があります。
ディレクトリに裏口をつけるような機能で、異なるパスで同一ディレクトリにアクセスできるというものです。
要は、
D:\dirを、C:\data\dirにも存在するかのように扱える機能です。
これを使うと、Dropboxの中のファイルを別の場所で取り扱ったりできます。
また、便利な使い方としては、xampp等で、複数のWordPressを同居させているときに、wp-pluginsをリンクしておくと、各バージョンにおけるプラグインのチェックなどが楽になったり、テーマの開発を別ディレクトリで管理できるとか色々様々なメリットがあります。
整理整頓とか苦手な人間なので、データがすぐあっちこっちいってしまうくせに、テスト環境だけ無駄にディレクトリ分けしてあるとかいう僕のような人間のために用意されたといっても過言ではないような機能ですね!
でも、この機能、普通に使おうとするとコマンドプロンプトからの操作が必要で、非常にめんどうです。そこで、何かないかなと探していたら、
窓の杜 – 【REVIEW】エクスプローラ上で手軽にシンボリックリンクを作成「Link Shell Extension」と言うのを見つけました。

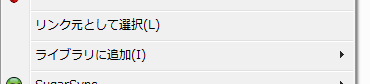
ディレクトリを右クリックすると、『リンク元として選択』というコンテキストメニューが出るので、選択したら、
リンクを作成したい場所に移動して、右クリック。そこで、『リンクを作成』→『シンボリックリンク』をクリックすると、先ほど選択したのと同じ名前のディレクトリが出現します。
リンクを削除するには、普通にそのディレクトリを削除すれば問題なく削除できます。
また、ジャンクションや、ハードリンクなども色々作成できるようです。
日本語化もされているので、「制作物をまとめて管理したい!」とか思っている人はぜひ使ってみて下さい!
Download:http://schinagl.priv.at/nt/hardlinkshellext/hardlinkshellext.html

Custom Post Type Permalinks 0.7 をリリースしました。
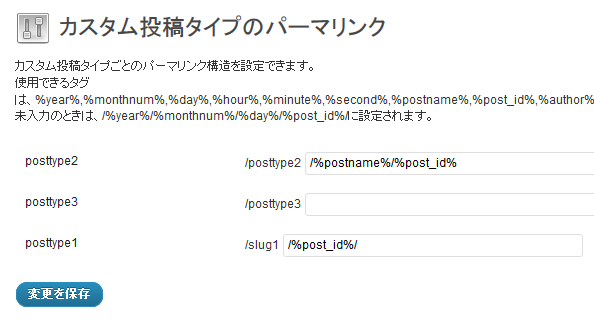
変更点は、
です。
今後の予定としては、
等です。
0.6.2の公開時はフィードバックをたくさん頂きましてありがとうございました。
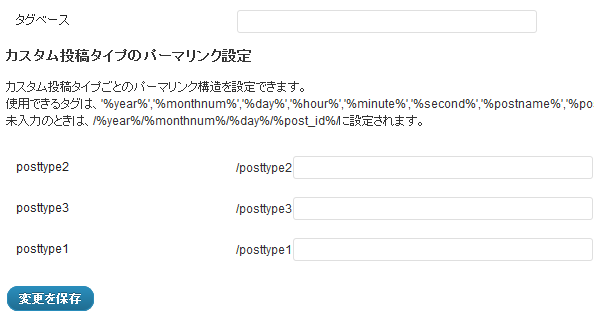
一応、要望頂いた管理画面や、カスタム分類等はちゃんと実装してあると思います。
また、何かありましたら、@Toro_Unitまで、ご連絡頂ければ幸いです。
細々と作っています、ねこつい (http://neko.torounit.com/)ですが、アップデートしました。
ユーザーのサムネイルをクリックすると、そのユーザーの写真一覧が出るようにしました。
スクリプトも要望があれば配布するかもしれません。
皆様の癒しになれば幸いです・・・・
jQueryがJavascriptのフレームワークとして、ものすごーい普及してますね。
そんなわけで、今更ですが、jQueryでのCSSの操作の仕方。
こんな感じ。普通にCSS書くのあんまり変わらないですね。
[js]
$(".red").css("background-color","#F00");
[/js]
でもこれだと複数プロパティを設定する場合、
[js]
$(".red").css("background-color","#F00").css("color","#FFF").css("width","300px");
[/js]
となって、読みづらいし、css()を何度も呼んでいるのでいまいち効率が悪い。。。。。
そんなわけで、別の書き方があります。
変数に連想配列で、CSSのプロパティを渡すことができます。
[js]
$(".red").css({
backgroundColor:"#F00",
color:"#FFF",
width:"300px"
});
[/js]
これだと、複数プロパティを一度に設定できます。
ただし、注意しなければいけないのが、配列のキーにプロパティ名が入るのですが、ここが、キャメルケースになってます。
要は、
background-color -> backgroundColor
z-index -> zIndex
と、ハイフンを消し、その後に続く文字を大文字にするということです。
また、クオートで挟む必要もありません。
JavaScriptを触ったことがある人だったら別にどうでも無いんでしょうが、自分が初めてjQueryを触ったときは、キャメルケースがさっぱりわけわかめでしたので。。。
ちなみに、連想配列での渡し方は.animate()メソッドでも一緒ですので、これが使えると、ちょっと、jQueryが楽しくなると思いますよ!!!
jQueryで横幅いっぱいのコンテンツスライダー、jQuery Full-width Sliderというプラグインをつくりました。
トップページのメインビジュアルとかで使えると思います。というか昔の案件で使ったものをブラッシュアップしたものです。画像以外も使えます。
デモ:http://demo.torounit.com/fullwidthslider/
2012-02-09:デモのCSSを修正。IE対応。
デモの写真はFree.Stockerのを使わせて頂いています。良い写真いっぱいありますよねここ。
js
[js]
$(function(){
$(".slide").fullWidthSlider({
width:640,
height:480
});
})
[/js]
html
[html]
<div class="slide">
<ul class="stage">
<li><img src="slideImage/demo1.jpg" alt="" width="640" height="480" /></li>
<li><img src="slideImage/demo2.jpg" alt="" width="640" height="480" /></li>
<li><img src="slideImage/demo3.jpg" alt="" width="640" height="480" /></li>
</ul>
</div>
[/html]
こんな感じです。
.stageの下にa.leftNav,a.rightNavという要素を生成します。(オプションで消せます。)
それがそれぞれ左右のナビゲーションになってます。適当に半透明の画像などを背景に指定してあげたりすれば良いと思います。
CSSの書き方はデモを参照下さい。
| オプション | 説明 | デフォルト |
|---|---|---|
| width | スライドの横幅 | 960 |
| height | スライドの高さ | 400 |
| time | 切り替わるスピード(ミリ秒) | 5000 |
| slideStage | スライドのステージ (スライド群を格納する要素) |
“.stage” |
| slideMember | スライドする要素 | “li” |
| nav | スライドのナビゲーションを使うかどうか | true |
| slideNavi | ナビゲーションのクラス | “.slideNavi” |
| mouseoverStop | マウスオーバーで止める | true |
一応テストはしてないこともないですが・・・って程度なので、何かバグとか発見しましたらToro_Unitまでリプライ下さい。

Custom Post Type Permalinksを公式ディレクトリに公開しました。
また、バージョンも0.6.2にアップデートしました。
プラグインのデバッグにmotorajiさんに多大なご助力を
頂きました。ありがとうございます。http://motoraji.com/で活用して頂いてます。
公式ディレクトリ:http://wordpress.org/extend/plugins/custom-post-type-permalinks/
以前、jQuery.uploadでアップロード画像のサムネイルの作成というエントリーを書いたので、それの実装を作ってみました。アップロードする画像を選択すると、アップロードされ、それのサムネイルが表示されます。
また、ページを離れるときに画像をJavascriptで削除していますが、実際に使うときは使わない場面も多いと思いますので、その部分は適当に削除するなり、なんなりして下さい。
デモ:http://demo.torounit.com/jquery.upload/
[js]
jQuery(function($){
//送信ボタンの非表示
$(‘#submit’).hide();
//フォームの内容が変更されたとき
$(‘#img’).change(function() {
var preview = $(‘#preview’);
//現在表示されているものを消す。
preview.find("img").fadeOut(300);
//アップロード
$(this).upload(
‘upload.php’,
$("form").serialize(),
function(html){
//サムネイルの表示
preview.html(html).animate({"height":preview.find("img").height()+"px"},300,function(){
preview.find("img").hide().fadeIn(300);
});
},’html’);
});
//離れるときに画像を削除
$(window).bind("beforeunload",function(){
var unlinkFile = $("#postPhotoName").val();
$.ajax({
async: false,
cache: false,
type: "POST",
url: "upload.php",
data: "postPhotoName="+unlinkFile
});
});
});
[/js]
[php]
<?php
//前にアップロードされた写真のファイル名
$postPhotoName = $_POST["postPhotoName"];
//古いファイルの削除
if($postPhotoName){
unlink("./img/".$postPhotoName);
unlink("./img/thumb-".$postPhotoName);
}
$result = false;
if($_FILES[‘img’][‘name’] == "") {
die("ファイルがないぜよ。");
}else{
//アップロードされたファイルの情報を取得
$fileName = basename(date("U")."-".$_FILES[‘img’][‘name’]);
$fileType = $_FILES[‘img’][‘type’];
$fileTmpName = $_FILES[‘img’][‘tmp_name’];
if(!preg_match("/jpeg/",$fileType)){
unlink($fileTmpName);
die( "jpegじゃないぜよ。");
}else{
//ファイルの保存
if (!move_uploaded_file($fileTmpName, ‘./img/’ . $fileName)) {
die(‘保存にしっぱいしたぜよ。’);
} else {
//サムネイル作成
include(‘class.image.php’);
list($width, $height, $type, $attr) = getimagesize(‘img/’.$fileName);
$thumb = new Image(‘img/’.$fileName);
$thumb->name(‘thumb-‘.basename($fileName,".jpg"));
if($width>$height){
if($width > 500) $thumb->width(500);
}else{
if($height > 500) $thumb->height(500);
}
$thumb->save();
$result = true;
}
}
}
if($result == true){
?>
<img src="<?php echo ‘./img/thumb-‘.$fileName;?>">
<input type="hidden" value="<?php echo $fileName?>" name="postPhotoName" id="postPhotoName">
<?php
}
[/php]
[html]
<form method="post" enctype="multipart/form-data" action="upload.php">
<input type="file" value="" id="img" name="img" size="50" />
<input type="submit" id="submit" />
<div id="preview"><div>ここにプレビューが表示されます</div></div>
</form>
[/html]
このままつかうのはちょっとあれかもですけど、アイデア次第で色々使い道がありそうです。