新年あけましておめでとうございます。昨年は主にWordCampやら、県外のWordBench等で大変お世話になりました。
今年はまた、フリーとしていろいろやっていこうと思っているので、皆さんよろしくお願いします。
今回も年末年始は実家でグンマーらしくニューイヤー駅伝をテレビで見たりして過ごしてました。地元を走るのに未だにTVでしか見たことが無いです。
それだけだとせっかく実家に帰った甲斐が無いので、毎年恒例になりつつある僕の父親のパソコンやスマホやインターネットとのつきあい方について、観察してきました。
一昨年書いた記事です。
父親のスペック
- 64歳になりました。
- 目がとにかく悪い。50代の頃に白内障の手術をやってるし、緑内障を患ってる。
- PC-8801とか持ってたし、僕が小学生の頃とかは秋葉原に一緒にパソコンのパーツを良く買いに行った。既製品のPCが自宅で動いていたのはたぶん、Windows 3.1が入ってた98NOTEが最後。
- なんかiPadも持ってた。
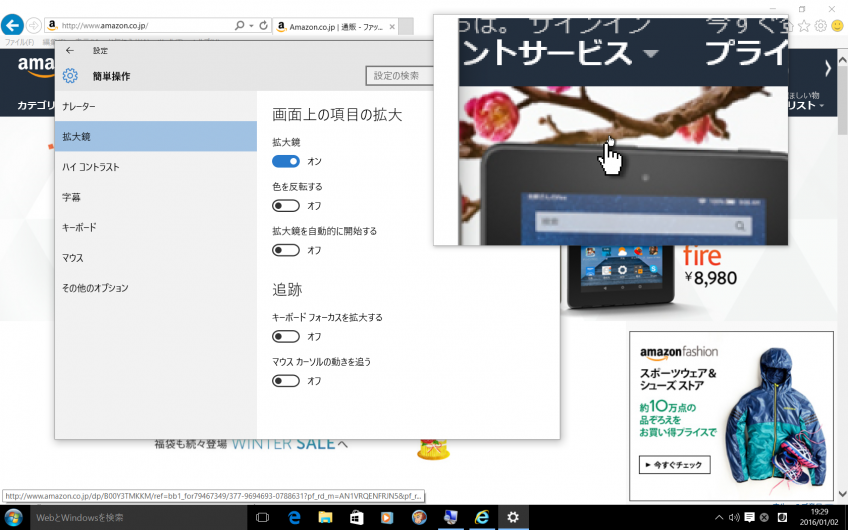
拡大鏡を使ってPCを使ってた
Windows10の拡大鏡を使ってPCとにらめっこしてました。

昔の拡大鏡は、描画されたものが拡大されるので文字とかがジャギジャギで辛かったけど、Windows10の拡大鏡はフォントとかが綺麗に拡大されると言ってました。
慣れの問題もあると思ったけれど、正直特殊能力にしか見えない。やっぱり画面全体を見ながら僕らはサイトを見たりアプリを使ったりしてるわけなので、結構なカルチャーショック。
某音楽プレーヤーの最新版について文句を言っていた。
検証してないので良くわからないのですが、某音楽プレーヤーの最新版とかだと、OSのハイコントラストモードに対応していないらしくアップデートできないと文句を言ってました。
個人的には、いつも人間がソフトに合わせりゃ良いじゃんと思っているタイプだけど、こういった問題もあるのかと思うと、そうも言えない。これがブラウザだったらと思うといろいろ泣けてきます。
感想
正直感想としては、前回の記事と全く変わらないのですが、Web制作者として「アクセシビリティ」って単語が出ると、「音声ブラウザに対応したマークアップ」だとか「文字サイズの変更機能」とかいうことになりがちだと思うんですけど、そうじゃないよなぁってことをなんとなく思った次第です。
デザインってのは間違いなく必要なんだけど、ちゃんとした情報のデザインをするってのは大切だなと。発信した情報を正しく伝えたいけど、受け手のことを想定するのは、正直限界があるというか、本当に様々人が十人十色にふれ合っているものだなと。
そのために、制作者としてはいろいろと考えていかねばなと強く感じる今日この頃です。
正直デザインのレイヤーでどうして良いかは僕はわかっていないのが現実なので、本当の意味でのレスポンシブ・アダプティブなWEBというを考えていかないとなと。
やっぱり僕もメガネが無いと何も見えないし、視力も年々落ちますし。とにかく人ごとじゃないし。
そういう意味では、WordPressにREST API等が提供されはじめ、アプリなどで情報の加工がしやすくなったというのは、一つのプラスの材料かなとも。
ちゃんとAPIも提供するから、お前の見やすいように、使いやすいようにやってくれてええんやで!!!みたいなのが素敵だなぁと思います。
とりあえず、ちゃんとHTMLも書きましょう。間違ってもCSSのbackground-imageで頑張らない。それがまずは第一歩なのはまだまだ変わらないと思います。
では、今年も良い年にしましょうー。