CSS2.1で定義された疑似要素、:before,:after。
しかし以外に使い方を知らないって人が多いはず。
clearfixとかで色々お世話になっているはずのbefore,afterの使い方を改めてまとめて行ければと思います。
before,afterの生成される場所
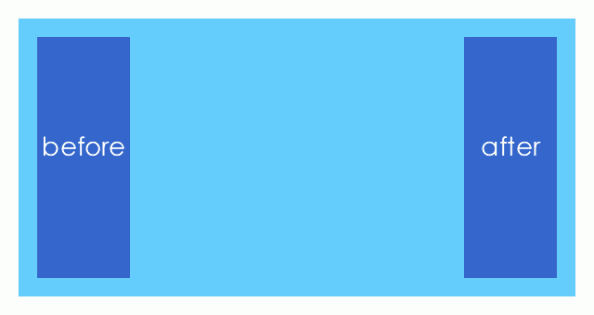
selecter:before,selecter:afterの生成される場所はhtmlでかくとここ。
[html]
<selecter>
<!–div:beforeの生成される場所–>hogehoge<!–div:afterの生成される場所–>
</selecter>
[/html]
また、
[css]
selecter:after {
content: "";
display: block;
}
[/css]
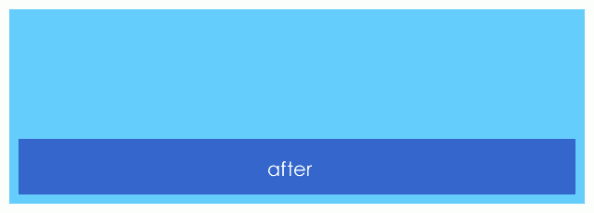
などとCSSを書くと
という感じになります。
これを使ってclearfixは作られている訳ですね。
よくselecterの外側に要素ができると思われがちですが、(というか自分もそうでした・・・)、実際は内側にできるのです。なので、ちゃんとselecterのCSSも継承するし、背景にはselecterのものが表示されます。
before afterの使い道
結構活用方法などはありまして,
[css]
li:before {
content: url(hoge.gif);
}
q:before,
q:after {
content: ‘"’;
}
/*clearfix*/
div.parent:after {
content: "":
clear: both;
display: block;
}
/*
li.activeに対して
下側中央に三角形を表示。
*/
nav ul li.active a:after {
content: "";
font-size: 0;
line-height: 0;
height: 0;
width: 0;
display: block;
position: absolute;
bottom: 0;
left: 50%;
border-bottom: 4px solid #FFF;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 0px solid #FFF;
margin-left: -4px;
}
/*hover時にリンク先を表示するツールチップ*/
a:hover:after {
content: attr(href);
display: block;
position: absolute:
top: 10px;
left: 10px;
background-color: #333;
color : #FFF;
}
[/css]
のように活用できます。
contentには画像、テキスト、要素の属性などを設定して表示することができます。
あとはblockquoteの引用元の表示など、結構いろんなことができてしまいます。要はアイデア次第!