WordPressを使ったWebサービスを作るとき、ログアウト後のリダイレクト先を変えたいって事がありました。特にユーザー機能は使うのに管理画面は見せたくない!っていうわがままな仕様の場合。
そんなわけで。
[php]
function redirect_fix(){
wp_safe_redirect("http://example.com");
exit();
}
add_action(‘wp_logout’,’redirect_fix’);
[/php]
これだけ!
WordPressを使ったWebサービスを作るとき、ログアウト後のリダイレクト先を変えたいって事がありました。特にユーザー機能は使うのに管理画面は見せたくない!っていうわがままな仕様の場合。
そんなわけで。
[php]
function redirect_fix(){
wp_safe_redirect("http://example.com");
exit();
}
add_action(‘wp_logout’,’redirect_fix’);
[/php]
これだけ!
そうなんです。Illustratorはできる子なんです。もともとDTPからデザインに関わりだしたと言うのもあるのですが、そんなわけでIllustrator派です。WEB屋じゃ邪道だとか、Photoshopだろ常識的に考えて・・・とか色々言われていますが・・・
普通に使おうとすると単位はミリメートルだし、0.123pxとかわけわからん単位になるかもしれません。色もCMYKかもしれません。
ただ、ヤツはできる子なんです。みんなヤツのことを誤解しているだけなんです。話してみたらめちゃくちゃいいヤツで世話好きなヤツなんです。ちゃんとRGBで問題なく使えますし、ピクセルにあわせてデザインだってできます。
個人的にレイアウト等の用途でPhotoshopがいまいち直感的でない、拡大縮小が楽、そしてコードを書く身としては、Illustratorレイアウトなどをして、写真はPhotoshopでいじってIllustratorにリンクするのがHTMLっぽいのがとてもしっくり来るのです。
DTPからPhotoshop & Illustratorに触った人間だからかもしれませんが、ご容赦下さい。そんなのPhotoshopだってできるぜ!とか有れば教えて下さいm(_ _)m
そんなわけで、WEB屋向けの便利機能を解説します。

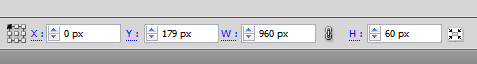
オブジェクトの位置が解りやすいんです。オブジェクトを選択すると、上の方の情報バーにオブジェクトの位置情報が表示されます。
ぱっと見でオブジェクトの位置・サイズを知れるほか、位置を計測する基準点が変更できます。普通は、左上を基準としますが、オブジェクトの中央の位置を知れたり、オブジェクトの右端の位置だって簡単に解ります。
marginとかposition等で値を指定するときなどはとても便利!これが一番便利だと思っています。
意外に知らない人が結構居ると思うのがこの機能です。コレを使うと、Illustratorだってピクセルで表示できるんです。
こんな感じに

そして、Illustratorには、ピクセルにスナップという機能がついていて、コレをすると、オブジェクトの位置や、サイズがピクセルにピタッとあうようになります。Fireworksみたいな感じになるというか。コレで端がにじむとか、1px以下の数字に悩まされることも無くなります。
PhotoshopやFireworksでもおなじみスライス機能ですが、コレを実に簡単にする機能がこの選択範囲にスライスです。オブジェクト→スライス→選択範囲から作成というちょっとわかりにくいところにあります。僕はコレにショートカットキーを設定してよくスライスを切っています。
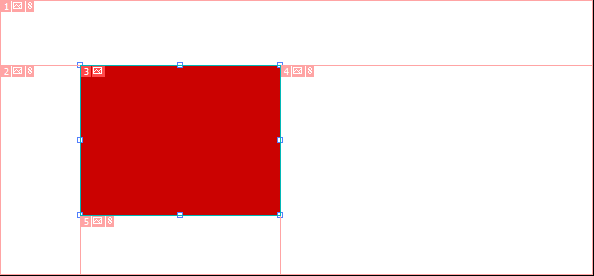
コレを使うと、

が、

と、簡単にピッタリスライスできます。また、オブジェクト→スライス→作成で一気に作成することもできます。
Photoshopでも同じようなことできるみたいですね。【コーダーのための時短テク】Photoshopで複数のスライスをまとめて入れる – FHWブログ | ホームページ制作会社FHW
Illustratorはスライスがずれるとか良く聞きますが、ちゃんとピクセルにスナップをしてデザインすればそんなことはありません。スライスはピクセルあわせて切るため、0.52pxみたいなのがあると、通常ずれて表示されます。
ピクセルプレビューをするとちゃんとオブジェクトにあわせてスライスが切られていますよ。
HTML5でSVGがサポートされ、パスがより身近になったいまこそ、WEBデザイナーがIllustratorを触ってみるいい機会だと思います。
角を丸くするフィルタもあるし、レイヤーの整理も楽だし、ドロップシャドウをX軸Y軸とぼかしで設定するというCSS3に近い仕様、弄りたいものがクリックですぐ選べる等々、WEB制作的にいいところがたくさんあるので、一度お試し下さい!!!!
Windows 3.1,MS-DOS,PC-9801に出会う(当時3歳)→パソコンスキー→それだけの理由でパンフレット制作を任されDTPをかじる→似たような理由でWEB→コーダー→周りに感化されつつデザインを勉強→フロントエンドエンジニア and WordPress Lover
と、おおざっぱに振り返るとこんな感じで現在に至っている僕です。
そんなわけで独学で何とかDTPやらデザインやらWEBやら勉強していた、しているのですが、その中で大いに影響を受けた本をいくつか。
まあ、誰かの参考になれば・・・・・・。
学生時代からお世話になっている人の会社にあったので、読んでみたらためになるなぁ。。。と思ったので、買いました。デザインを独学で勉強しているなら買って損はないロングセラーです。デザインの基本のキである、
について、これでもかっ!ってくらい口酸っぱく書いてあります。
たかはしのりさん(WebDesignRecipe)のWebデザインレシピに、その4原則の解説が載ってますので、ご覧下さい。
コレは近所のTUTAYAでたまたま見つけて買った本です。上記2冊より実践的で、見開き1ページで実例を挙げて解説しています。左ページに実例、右ページに解説という流れです。要点を絞った解説が載っていてとても解りやすい。
他にも色々ありますが、特に良かったなと思った本を3冊を挙げてみました。
デザインを勉強したいけど、どうしたいいやら・・・と思っている人はぜひ。
このサイトのリニューアルこの間リニューアルしたときに作りました。晒そうと思ってすっかり忘れてました。このブログの個別記事の下の方のTwitterタイムラインがそれです。
Topsyで特定のURLに関するつぶやきや、そのユーザーなどを取得します。
functions.phpにでも貼っておくと良いと思います。いちおうPHP5用。PHP4系で使いたい場合は__cunstructをGet_Topsy_Trackbackに変えてあげて下さい。
[php]
class Get_Topsy_Trackback {
private $counter = 0;
public $response;
public $trackback;
function __construct($permalink){
$topsy = json_decode(file_get_contents("http://otter.topsy.com/trackbacks.json?url=".$permalink));
$this->response = $topsy->response;
}
function get_all_topsy(){
return count($this->response->list);
}
function have_topsy(){
if(isset($this->response->list[$this->counter])){
return true;
}else{
return false;
}
}
function the_topsy(){
$this->trackback = $this->response->list[$this->counter];
$this->counter ++;
}
function get_topsy(){
return $this->trackback;
}
function get_the_content(){
$content = $this->trackback->content;
return preg_replace(‘/(https?:\/\/[a-zA-Z0-9\.\/:%,!#~*@&_-]+)/’,'<a href="\0" title="\0">\0</a>’,$content);
}
function the_content(){
echo "<p>".$this->get_the_content()."</p>";
}
function get_the_author(){
return $this->trackback->author;
}
function get_the_author_nick(){
return $this->get_the_author()->nick;
}
function the_author_nick(){
echo $this->get_the_author_nick();
}
function get_the_author_link(){
return $this->get_the_author()->url;
}
function the_author_link(){
echo $this->get_the_author_link();
}
function the_author(){
echo ‘<a href="’.$this->get_the_author_link().’" class="author">’.$this->get_the_author_nick().'</a>’;
}
function get_the_author_avator(){
return $this->get_the_author()->photo_url;
}
function the_author_avator( $size = 48 ){
echo ‘<img src="’.$this->get_the_author_avator().’" alt="’.$this->get_the_author_nick().’" width="’.$size.’" height="’.$size.’" />’;
}
function get_the_time( $format = "Y-m-d" ){
return date($format,$this->trackback->date);
}
function the_time( $format = "Y-m-d" ){
echo $this->get_the_time( $format );
}
function get_the_permalink(){
return $this->trackback->permalink_url;
}
function the_permalink(){
echo $this->get_the_permalink();
}
}
[/php]
基本的にgetから始まるメソッドはreturnで返し、theから始まるメソッドはechoします。実にWordPressっぽいですよね?
こんな感じで使います。
[php]
<?php
$topsy = new Get_Topsy_Trackback($URL);
if($topsy->have_topsy()):?>
<p><?php echo $topsy->get_all_topsy();?>回つぶやかれました。</p>
<ul>
<?php while($topsy->have_topsy()):$topsy->the_topsy(); ?>
<li>
<a href="<?php $topsy->the_author_link();?>"><?php $topsy->the_author_avator()?></a>
<div class="content"><?php $topsy->the_author();?><?php $topsy->the_content();?></div>
<div class="meta">Post:<a href="<?php $topsy->the_permalink();?>"><?php $topsy->the_time("Y-m-d");?></a></div>
</li>
<?php endwhile; ?>
</ul>
<?php else:?>
<p>まだだれもつぶやいていない様子です。</p>
<?php endif;?>
[/php]
インスタンス化するときに、URLを引数に入れてあげましょう。WordPressで使うのならばget_permalink(get_the_ID())とかですね。
あとはWordPressっぽいループタグを書いて、WordPressっぽいテンプレートタグを書いてあげればオーケーです。
需要があるかどうか解らないけれど結構便利だと思うので、Topsy使ってみたいけど・・・って人は使ってみて下さい!
WordPressでWEBサービスやら、会員制サイトなんかを作りたいとき、やっぱり管理画面を見せたくないシーンがあると思います。そんなときに重宝するのが、wp_insert_post()とwp_update_post()、wp_delete_post()です。
投稿を追加編集削除というよりは、データベースのthe_postsテーブルをそのまま触っているイメージの方があっている気がします。
引数にデータ―ベースのフィールド名をキーとした配列を取るので、変数に困ったらデーターベースを覗いてみるのも良いかもしれませんね。後学のためにも。
こんな感じで使います。
[php]
//投稿
$post_id = wp_insert_post( array(
‘post_author’ => $user_id,
‘post_title’ => $post_title,
‘post_content’ => $post_content,
‘post_status’ => ‘publish’
) );
//画像を投稿サムネイルに。
set_post_thumbnail( $post_id, $post_photo_id);
//画像に投稿を関連づける
wp_update_post( array(‘ID’ =>$post_photo_id,’post_parent’ => $post_id ) );
[/php]
画像などのメディアも投稿として管理されているので、wp_update_post()でいじくる事ができます。
コレをページテンプレートに組み合わせることで、管理画面外から投稿の追加・編集ができるページを作成することができます。
ただ、当然のことながら、セキュリティにはかなり気を遣わないといけない事になりますね。
PHPのhtmlspecialchars()や、WordPressのattribute_escape()等の文字列のエスケープや、wp_nonce_field()・check_admin_referer()でフォームからの投稿かどうかをちゃんとチェックする等はやっぱり最低限やっておきたいですね。
Cutstom Post Type Permalinks 0.7.5.1 をリリースしました。
アップデート内容は、カスタム分類のアーカイブを
“/投稿タイプ/カスタム分類名/ターム”
に変更する機能のON OFFができるようにしました。
あとは、少々のバグフィックスなどを行っております。
http://wordpress.org/extend/plugins/custom-post-type-permalinks/
何かあったら教えて下さいm(_ _)m Twitter:@Toro_Unit
僕の技術レベルなどもあります故、すべてに対応できるかどうかは解りませんが、とりあえず頑張ります!
秋口にショッピングサイトの案件があったのですが、EC-CUBEが苦手でどうにかWordPressでできないかなと思ったときに、Welcartで構築してみたのですが、コレがなかなか便利だったので、ご紹介。

等その他多数のショッピングサイトで使える機能がこれでもかっ!ってくらいに大量に追加されます。
 導入すると管理画面に、Welcart Shopと、Welcart Managementというメニューが追加され、ここで商品を追加・管理、受注の管理、決済モジュールの設定などができます。
導入すると管理画面に、Welcart Shopと、Welcart Managementというメニューが追加され、ここで商品を追加・管理、受注の管理、決済モジュールの設定などができます。
導入すると、welcart_defaultというテーマが追加されます。それをカスタマイズするのも良いのですが、既存のテーマにカートを導入したり、自作のテーマに導入することもできます。
また、デフォルトテーマのwp_themplatesにWelcartで追加されるページ(ログイン周り、会員ページ、決済ページ、個別商品のページなど)のテンプレートが入っています。コレがテンプレートファイルに入っていないと、プラグインのデフォルトのものが適応されます。Welcartのデフォルトテーマの子テーマとして作っても継承ができないので、このフォルダとその中身だけは個別に作ってあげる必要があります。
また、Welcartの開発元が出しているWelcartホスティングを使うと、インストール、プラグインの初期設定、SSLの設定がすべて終わった状態で開発ができるので、導入のハードルもかなり低いです。
WordPressでECサイトを作ってみたいと思っている方は、是非、検討してみて下さい。WordPressの資産をかなり有効活用できるので、開発もスムーズに行えますよ。
Custom Post Type Permalinksの0.7.4.1をリリースしました。
といってもバグフィックスと若干のコードの書き直し(機能自体に変更無し)です。
今回のアップデート内容
となります。
このプラグインは、皆様のフィードバックにより、成り立っております。いつもありがとうございます。
今後ともよろしくお願いします。
最近、Dropbox以外にもオンラインストレージサービスが増えてきましたよね。スマートフォンのおかげで、仕事だけでなくプライベートでも便利に使えそうです。
そんなわけでちょっとまとめてみました。
| 容量 | 2G(招待しまくれば最大16G) |
|---|---|
| クライアントソフト | Windows,Mac,Linux,iPhone,Android,BlackBerry |
いわずとしれた、オンラインストレージの決定版ですね。普通に使うぶんには2Gも有れば十分かも。また、招待することでした側された側双方に250MBの追加容量がもらえます。この記事がDorpbox知ってる人向けなのであれですが、使ってみたいと思った人は、http://db.tt/ncTQ9QMsから始めると、250MB追加でもらえるので、どうぞ。
| 容量 | 5G(有料版有り) |
|---|---|
| クライアントソフト | Windows,Mac,iPhone,Android,BlackBerry |
国産のオンラインストレージサービスです。スタートガイドが解りやすい印象。Andoroidアプリだと写真を自動的にSugersyncと同期するような機能もあったり、地味に便利です。ただ、Windowsだと、Dorpboxの用にアイコンが変わらないところなどはちょっと惜しい。
| 容量 | 25G |
|---|---|
| クライアントソフト | Windows,Windows Phone,iPhone |
Microsoft謹製のオンラインストレージサービス。特徴はなんといっても大容量。あとはブラウザから覗いたときは、Wordや、Excel等のOffice系のファイルはWEB上で閲覧、編集が可能。また、Windowsでは、SDExplorerをインストールすると、一つのストレージとしてエクスプローラーからアクセスが可能になります。
| 容量 | 5G(Skydriveと共有) |
|---|---|
| クライアントソフト | Windows |
Windows版Dorpboxとでもいうようなそんなサービス。インストール型で、自分で同期するフォルダを選択します。また、Internet Explorerのお気に入り、Officeのテンプレートなどが同期できます。自宅でWindowsマシンを複数所有している場合や、職場のWindowsと同期させたい場合はイイかも。
| 容量 | Windows,Mac |
|---|---|
| クライアントソフト | 1G(有料版アリ) |
Googleドキュメントをオンラインストレージ化するサービスです。複数のアカウントにも対応しています。また、無料版は1Gと少なめですが、Googleから追加容量を購入することができ、最大1TBが年間$256という圧倒的な容量と価格を誇ります。Googleアカウントさえあればすぐに使える手軽さも素敵です。
| 容量 | Windows,Mac,Linux,iPhone,Android |
|---|---|
| クライアントソフト | 2G(招待で最大50G) |
これもDorpboxライクなサービスですが、招待することで、した側された側双方に1Gの追加容量がもらえる上に、最大50Gまで使用可能なサービスです。https://spideroak.com/download/referral/43092b119e8704c4b7502f8975b27932から登録すると、1Gの追加容量があなたも、僕ももらえるので、是非使ってみて下さい。
調べてみると結構たくさんありますよね。ここに載せてないのでも最近Windowsに対応したUbuntu One等、たくさんあるので、上手に活用して便利にパソコン、スマホライフを満喫しましょー!
hetemlでcakePHPを使おうと思って色々一日試行錯誤していたのですが、ちゃんとインストールできていると、
http://example.org/cake_dir/
が、
という画面になるらしいんですが、CSSの効いていない画面で、“Missing Controller”
また、アプリケーション自体にはアクセスできるのですが、アプリケーションのアクションにはアクセスできない。つまり、
http://example.org/cake_dir/appname/にはアクセスできるけど、http://example.org/cake_dir/appname/actionnameや、http://example.org/cake_dir/appname/indexにはアクセスできないといった症状が見られた場合、PHP5.3で動作させるようにすると解決するようです。
PHP5.3で動作させるには、動作させたい、ディレクトリのか、その親の階層の.htaccessに、
[plain]
AddHandler php5.3-script .php
[/plain]
に記述すれば動作します。
あんまり日本語の情報が無いようですが、頑張っていきたいです。
 以前WordPressのサイドメニューに『カテゴリ別の新規追加』を追加をするプラグインを作りました。という記事で公開していた、プラグインのブラッシュアップしたものを、公式ディレクトリに公開しました。以前、Add New Category Postという名前でこのサイトで公開していたヤツです。
以前WordPressのサイドメニューに『カテゴリ別の新規追加』を追加をするプラグインを作りました。という記事で公開していた、プラグインのブラッシュアップしたものを、公式ディレクトリに公開しました。以前、Add New Category Postという名前でこのサイトで公開していたヤツです。
プラグインのページはこちら。Category Post
公式ディレクトリ:http://wordpress.org/extend/plugins/category-post/
カスタム投稿でやっつけるか、カテゴリーで良いんじゃないかと悩むときはたくさんあると思いますが、そのときの選択の一つとしてご利用頂ければ幸いです。
WordPressの管理メニューの“投稿”のサブメニューにカテゴリーごとの記事を追加するリンクを追加します。ついでに元から有る、新規追加を非表示にします。スクリーンショットの通りです。
メールフォームや、Twitter等でフィードバックを頂ければ幸いです。よろしくお願いします。
2012年、あけましておめでとうございます。
去年はWordCampに参加したり、プラグインをリリースしたり、Toro_Unit的WordPress元年になりました。いろんな人とお話することもできました。その過程でたくさんの人にもお世話になりました。
今年も積極的にそういう場に出ていったり、アウトプットをしていける1年にしたいと思います。
今年も、1年、よろしくお願いします。
このサイトでは、jetpackを導入しているのですが、そのおかげか、WordPress.comからこのサイトの年間まとめレポートが届きました。
http://jetpack.me/annual-report/21660178/2011/
今年の人気記事TOP5はこんな感じだったようです。
今年も、誰かの役に立つようなエントリーがたくさん書けるように、日々精進ですね。