
かちびと.netさんで先月紹介されていたCMS Dashboardというプラグインをちょっとだけ日本語化してみました。
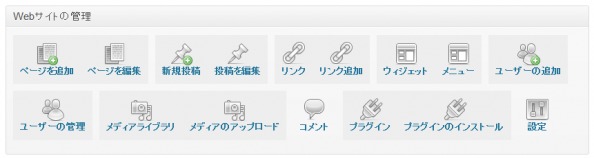
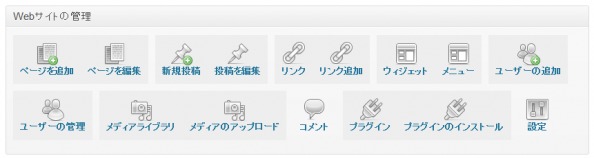
Webに疎いクライアント向けにWordPressの管理メニューを使いやすくする為のプラグイン・CMS Dashboard
ユーザーに触って貰う部分はとりあえず日本語になっているはずです。。。。
ダウンロードはこちら content-management-system-dashboard-fix
不具合等ありましたら@Toro_Unitまで、ご連絡下さい。

かちびと.netさんで先月紹介されていたCMS Dashboardというプラグインをちょっとだけ日本語化してみました。
Webに疎いクライアント向けにWordPressの管理メニューを使いやすくする為のプラグイン・CMS Dashboard
ユーザーに触って貰う部分はとりあえず日本語になっているはずです。。。。
ダウンロードはこちら content-management-system-dashboard-fix
不具合等ありましたら@Toro_Unitまで、ご連絡下さい。
投稿画面で、カスタムフィールド用の入力欄をこさえるプラグインはCustom Field Templateとかが有名ですよね。作者も日本人なので、使い方の情報とかも整備されているので、とても便利に使わせてもらっています。
ただ、今回はそれとはちょっと毛色の違うプラグインです。
Custom Field Templateとはかなり毛色の違うプラグインです。Magic Fields 2の方はとにかく多機能です。主な機能としては、
等々、便利機能が満載です。
基本的にはシンプルにWordPressの機能を活用して+αとしてカスタムフィールドを使うときはCustom Field Template、入力欄をガッツリカスタマイズするようなものはMagic Fields 2という使い分けをしています。
カタログのようなサイトとか、ライブハウスのスケジュールとか、かなりガッツリフォーマットが決まっているようなサイトには便利だなと思ってます。
ただ、カスタムフィールドの複製機能を使ったりした場合、順番通りにカスタムフィールドに格納されるとは限らなかったり、画像の処理などに独自の関数を用いていたり、ちょっとWordPressの標準のテンプレートタグで扱おうとすると結構痛い目を見ます。
関数がかなり強力なんで、Wikiもあるのですが、英語かスペイン語で書かれてるので、めちゃくちゃハードルが高いです。
なので、ちょっとしたスニペッドをいくつか。
[php]
get($fieldName, $groupIndex=1, $fieldIndex=1, $readyForEIP=true,$post_id=NULL);
[/php]
カスタムフィールドの値を取得します。
[php]
echo get(‘price’);
[/php]
みたいに使います。
[php]
echo get(‘brand’,8);
[/php]
$groupIndexは、複製したグループの番号です。この場合、複製可能なあるグループの8番目に所属するbrandの値を取得します。
[php]
echo get(‘time’,1,4);
[/php]
とすれば、1番目のグループの、複製可能なtimeというフィールドの4つめの値を持ってきます。
$readyForEIPは表示されてる画面で直接値の修正が出来る機能を有効にするか、しないかみたいなもののようですが、動作が確認できてません。
また$post_idで記事のIDを指定することが出来ます。ループ外で使うときなどは有効かも。
[php]
[/php]
[php]
get_image ($fieldName, $groupIndex=1, $fieldIndex=1,$tag_img=1,$post_id=NULL,$override_params=NULL);
[/php]
$fieldName, $groupIndex, $fieldIndex, $post_idはget()と一緒。$tag_imgがtrueならimgタグ、falseなら、画像のURLが返却されます。
$override_paramsで画像のサイズ等を変更することが出来ます。
[php]
echo get_image(‘photo’,1,1,1,null,null,null,’thumbnail’);
[/php]
また、配列でパラメーターを渡す事で画像の生成ができるようです。が、ちょっと解読できなかったと言うのと、WordPressの元々の機能で十分かなって思います。
[php]
get_group($name_group,$post_id=NULL);
[/php]
get_gruoupは一つ一つキーを持ってくるgetではなく、そのグループのキー全てを配列で持ってきます。
[plain]
Array
(
[1] => Array
(
[marca] => Array
(
[1] => una marca
)
[foto] => Array
(
[1] => Array
(
[original] => http://mf2.local/wp-content/files_mf/1307562748IrinaShaykWallpaper4.jpg
[thumb] => http://mf2.local/wp-content/files_mf/1307562748IrinaShaykWallpaper4.jpg
)
)
)
[2] => Array
(
[marca] => Array
(
[1] => marca dos
)
[foto] => Array
(
[1] => Array
(
[original] => http://mf2.local/wp-content/files_mf/1307560459IrinaSheik_002014.jpg
[thumb] => http://mf2.local/wp-content/files_mf/1307560459IrinaSheik_002014.jpg
)
[2] => Array
(
[original] => http://mf2.local/wp-content/uploads/2011/06/IMG_0001.jpg
[thumb] => http://mf2.local/wp-content/files_mf/cache/th_cbd8d15a6177234f018d40337840663e_IMG_0001.jpg
)
)
)
)
[/plain]
こんな感じでグループ全てのキーを一度に持ってくる事が出来ます。
複製可能なグループの場合、戻り値が配列になっているので、foreach等で取り出したりしやすいです。
また、カスタムフィールドをカスタマイズするプラグイン「MagicFields2」-CREATORISH-で、日本語化ファイルが配布されています。
結構手軽に大規模な管理画面のカスタマイズが出来てしまうので、なかなか便利。
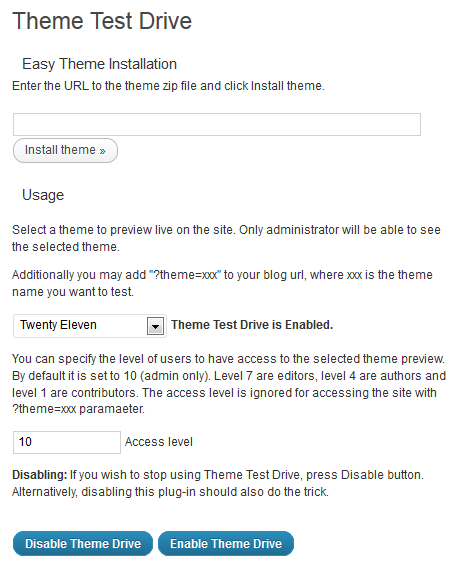
Theme Test Drive « WordPress Plugins
WordPressでのサイトをリニューアルするときや、テスト用環境が用意できないときなんかにとても便利でした。
使い方はUseageのところで、テーマを選択して、『Enable Theme Drive』をクリックすると、デフォルトだと管理者でログインしているとき、そのテーマが適用された状態で表示されます。
ユーザーレベルは10がデフォルトですが、これを7とかにすると、編集者のユーザーでもそのテーマが適用される用になったりします。
また、Easy Theme Installationのとこのテキストボックスにテーマのzipが配布されているURLを入力して、Install Themeをクリックすると、テーマがインストールできます。テストしたいテーマの配布元が解ってる場合は便利かも知れません。
テーマの設定画面のプレビューでも確認出来るのですが、パーマリンク周りはいわゆるクリーンURLにならなかったりだとか、色々制約があるので、Theme Test Driveを活用すると、テーマがホントに適用された状態での確認が出来るので、WordPressサイトのリニューアルとかはかなり効率よくなると思います。
特にWordPressでブログをやってる場合は、テスト環境を用意するのも手間なので、なかなか便利に使えるプラグインですよー。
ブログを1ヶ月半もサボってました。個人的なバタバタなどが続いたので、なかなかかけませんでした。とりあえず、生存はしてます!
そして、Custom Post Type Permalinksをアップデートしました。内容はバグフィックスです。
ちょっとこちらのミスで、間違ってバグのあるままリリースされてしまいました。気をつけます。
そんなわけで、今後ともよろしくお願いします。m(_ _)m
元ネタはこれ。チュートリアルで作成したブログにタグ機能を実装するチュートリアル – 「最果て」の支部
cakePHPを最近触りだしたのですが、巷にcakePHP1系の情報があふれているのでなかなか大変な今日この頃です。
とりあえず、cakePHP2.0のブログチュートリアルにタグ機能を実装してみました。
やっていることは元ネタと変わらないので、そちらを読みつつやっていければと思います。
タグ機能みたいな、複数の値と複数の値を関連づけるような機能(この場合だと複数の記事が一つのタグに所属する&複数のタグが一つの記事に所属する)は、一筋縄ではいかないようです。投稿を管理するテーブルにタグを管理するフィールドを作って、タグのテーブルにもその逆を作って、そこにカンマ区切りとかjsonとかで・・・・とか、どう考えても無茶が過ぎるし、SQLで対処できなくなりますよね。
なので、タグと投稿を関連づけるための別のテーブルを用意します。WordPressだと、term_relationshipsっていうテーブルが有るのですが、それと同じ事をやろうというわけ。
それをcakePHPではhasAndBelongsToMany通称HABTMと言う機能で実装できるようです。
なので、まずその二つのテーブルを作成します。
[sql]
CREATE TABLE `tags` (
`id` int(10) unsigned NOT NULL auto_increment,
`tag` varchar(100) default NULL,
PRIMARY KEY (`id`)
)
[/sql]
[sql]
CREATE TABLE `posts_tags` (
`post_id` int(10) unsigned NOT NULL default ‘0’,
`tag_id` int(10) unsigned NOT NULL default ‘0’,
PRIMARY KEY (`post_id`,`tag_id`)
)
[/sql]
HABTMのテーブル名は、関連づけるテーブル1_テーブル2、フィールド名も、テーブル1の単数形_idで作成するようにと規約にあるようなので、その方がベターだと思われます。
Tag.phpをModelディレクトリ内に作成します。
この中にタグの追加、編集などを行うメソッド(parseTags)を定義します。これをコントローラーで呼ぶ訳ですね。
[php]
<?php
class Tag extends AppModel {
public $name = ‘Tag’;
public $hasAndBelongsToMany = array(
‘Post’ => array(
‘className’ => ‘Post’,
‘joinTable’ => ‘posts_tags’,
‘foreignKey’ => ‘tag_id’,
‘associationForeignKey’ => ‘post_id’
)
);
public function parseTags($tagString) {
$ids = array();
$tags = explode(‘,’,trim($tagString));
foreach ($tags as $tag):
if(!empty($tag)){
//DBからタグに対応する列を取得
$tag = trim($tag);
$this->unbindModel(array(‘hasAndBelongsToMany’ => array(‘Post’)));
$tagRow = $this->findByTag($tag);
if(is_array($tagRow)){
//タグが登録済の処理
if(in_array($tagRow[‘Tag’][‘id’], $ids)){
continue;
}
$ids[] = $tagRow[‘Tag’][‘id’];
}else {
$newTag[‘Tag’][‘tag’] = $tag;
$newTag[‘Tag’][‘id’] = "";
$this->save($newTag);
$ids[] = $this->getLastInsertID();
}
}
endforeach;
return $ids;
}
}
[/php]
$hasAndBelongsToMany繋ぐテーブルを定義します。
結合とかはこれだけで勝手にやってくれる模様。
次いで、Post.php。
$hasAndBelongsToManyを定義するのは一緒。
Tag.phpでは書いてあった、’foreignKey’と’associationForeignKey’が書いてません。ただ、デフォルト値でforeignKeyは現在のモデル名_id,associationForteignKeyは外部モデル名_idになるようですので問題ないようです。
ここで、findAllByTagsというデータベースからあるタグがついた記事のデータを持ってくるメソッドと、それの数を数えるfindCountByTagsというメソッドの二つを用意します。
[php]
class Post extends AppModel {
public $name = ‘Post’;
public $validate = array(
‘title’ => array(
‘rule’ => ‘notEmpty’
),
‘body’ => array(
‘rule’ => ‘notEmpty’
)
);
public $hasAndBelongsToMany = array(
‘Tag’ => array(
‘className’ => ‘Tag’,
‘order’ => ‘tag’
)
);
public function findCountByTags($tags = array(), $criteria = null) {
if(count($tags) <= 0){
return 0;
}
if(!empty($criteria)) {
$criteria = ‘AND’.$criteria;
}
$prefix = $this->tablePrefix;
$count = $this->query(
"SELECT COUNT(‘Post.id’) AS count FROM
(SELECT Post.id, COUNT(DISTINCT tags.tag) AS uniques
FROM {$prefix}posts Post, {$prefix}posts_tags posts_tags, {$prefix}tags tags
WHERE Post.id = posts_tags.Post_id
AND tags.id = posts_tags.tag_id
AND tags.tag IN (‘".implode("’, ‘", $tags)."’) $criteria
GROUP BY posts_tags.Post_id
HAVING uniques = ".count($tags).") x" );
return $count[0][0][‘count’];
}
public function findAllByTags($tags = array(), $limit = 50, $page = 1, $criteria = null){
if(count($tags) <= 0){
return 0;
}
if(!empty($criteria)) {
$criteria = ‘AND’.$criteria;
}
$prefix = $this->tablePrefix;
$offset = $limit * ($page-1);
$posts = $this->query(
"SELECT
Post.id,
Post.title,
Post.created,
COUNT(DISTINCT tags.tag) AS uniques
FROM
{$prefix}posts Post,
{$prefix}posts_tags posts_tags,
{$prefix}tags tags
WHERE Post.id = posts_tags.Post_id
AND tags.id = posts_tags.tag_id
AND tags.tag IN (‘".implode("’, ‘", $tags)."’) $criteria
GROUP BY posts_tags.Post_id
HAVING uniques = ‘".count($tags)."’
ORDER BY Post.created DESC
LIMIT $offset, $limit"
);
return $posts;
}
}
[/php]
PostController.phpでは、
まず、add,editにタグを追加、編集する機能を追加。元記事では、$this->dataとなっていますが、cakePHP2.0の場合は$this->request->dataとしないとエラーになります。なりました。
そして、tagアクションの追加。ここで、先ほどPostモデルで作ったメソッドが使われるわけですね。
[php]
<?php
class PostsController extends AppController {
public $name = ‘Posts’;
public $uses = array(‘Post’,’Tag’);
public $helper = array(‘Html’,’Form’);
public $components = array(‘Session’);
public function index() {
//全てのデータの読み出し
$posts = $this->Post->find(‘all’);
$this->set(‘posts’,$posts);
}
public function view($id = null) {
//単一投稿の表示
$this->Post->id = $id;
$post = $this->Post->read();
$this->set(‘post’,$post);
}
public function add() {
if($this->request->is(‘post’)){//$_POSTの判定
//タグのパース
if(!empty($this->request->data[‘Post’][‘Tags’])){
$this->request->data[‘Tag’][‘Tag’] = $this->Post->Tag->parseTags($this->data[‘Post’][‘Tags’]);
}
if($this->Post->save($this->request->data)){
$this->Session->setFlash(‘投稿が保存されました’);
$this->redirect(array(‘action’=>’index’));//indexへリダイレクト
}
else {
$this->Session->setFlash(‘投稿が保存できませんでした’);
}
}
}
public function edit($id = null) {
$this->Post->id = $id;
if($this->request->is(‘get’)){
//読み出し
$this->request->data = $this->Post->read();//データの取得
//タグの取得
if(count($this->request->data[‘Tag’])){
$tags = ”;
foreach ($this->request->data[‘Tag’] as $tag) {//一行ずつ取り出す
$tags .= $tag[‘tag’].",";
}
$this->request->data[‘Post’][‘Tags’] = substr($tags, 0 ,-1);//最後のカンマを取り除いてViewにデータを投げる
}
}
else {
if(!empty($this->data[‘Post’][‘Tags’])){
$this->request->data[‘Tag’][‘Tag’] = $this->Post->Tag->parseTags($this->data[‘Post’][‘Tags’]);
}
if($this->Post->save($this->request->data)){
$this->Session->setFlash(‘投稿を更新しました’);
$this->redirect(array(‘action’=> ‘index’));
}else{
$this->Session->setFlash(‘更新できませんでした’);
}
}
}
public function delete($id) {
if($this->request->is(‘get’)){
//GETならエラー
throw new MethodNotAllowedException();
}
if($this->Post->delete($id)){
$this->Session->setFlash(‘ID:’.$id.’の投稿を削除しました’);
$this->redirect(array(‘action’=>’index’));
}
}
public function tag($tag = null) {
$tags = array();
App::uses(‘Sanitize’, ‘Utility’);
$this->Sanitize = new Sanitize;
if(isset($this->params[‘pass’])){
foreach($this->params[‘pass’] as $tag):
$this->Sanitize->paranoid($tag, array(‘ ‘));
$tags[] = $tag;
endforeach;
}
$paging[‘url’] = ‘/posts/tag’. implode(‘/’, $tags);
$paging[‘total’] = $this->Post->findCountByTags($tags);
if($paging[‘total’] > 0){
$posts = $this->Post->findAllByTags($tags);
$this->set(‘posts’,$this->Post->findAllByTags($tags));
$this->render(‘index’);
}
else {
//タグの記事が無い場合の処理。記事が見つかりませんでしたみたいな。
//exit;
}
}
}
[/php]
とりあえず、add.ctpとedit.ctpにタグ用のテキストボックスを追加。
[php]
echo $this->Form->input(‘Tags’, array(‘size’ => ’40’));
[/php]
edit.ctpはこんな感じ。add.ctpは省略。
[php]
<h1>Edit Post</h1>
<?php
echo $this->Form->create(‘Post’, array(‘action’ => ‘edit’));
echo $this->Form->input(‘title’);
echo $this->Form->input(‘body’, array(‘rows’ => ‘3’));
echo $this->Form->input(‘Tags’, array(‘size’ => ’40’));
echo $this->Form->input(‘id’, array(‘type’ => ‘hidden’));
echo $this->Form->end(‘Save Post’);
?>
[/php]
ここまででちゃんと動くはず!
ここではタグクラウドをTagsController.phpに作成です。タグクラウド(゚⊿゚)イラネって人は別に作らないでいいと思います。
[php]
class TagsController extends AppController {
public $name = "Tags";
public function tagcloudbox(){
$prefix = $this->Tag->tablePrefix;
$tagsData = $this->Tag->query(
"SELECT tags. * , count(posts_tags.tag_id) PostCount
FROM {$prefix}tags tags
LEFT JOIN {$prefix}posts_tags posts_tags ON tags.id = posts_tags.tag_id
GROUP BY tags.id
ORDER BY tags.tag"
);
$this->set(‘tags’, $tagsData);
$PostCounts = array();
if(is_array($tagsData) && count($tagsData) > 0) {
foreach($tagsData as $tagDetails):
$PostCounts[] = $tagDetails[0][‘PostCount’];
endforeach;
}
else {
$PostCounts[] = 0;
}
$maxQuantity = max($PostCounts);
$minQuantity = min($PostCounts);
$spread = $maxQuantity – $minQuantity;
if($spread == 0){
$spread = 1;
}
$this->set(‘spread’, $spread);
$this->set(‘minQuantity’, $minQuantity);
$this->set(‘browsing’, ‘Tags’);
}
}
[/php]
んで、View/Tags/tagcloudbox.ctpを作成
[php]
<div id="sidecontent">
<h2>Tag</h2>
<?php
$step = (30-10) /$spread;
foreach($tags as $tag):
$fontSize = 10 + ($tag[0][‘PostCount’] – $minQuantity) * $step;
endforeach;
echo $this->Html->Link($tag[‘tags’][‘tag’], array(‘action’ => ‘tag’,’controller’ => ‘posts’,$tag[‘tags’][‘tag’]), array(‘title’ => $tag[0][‘PostCount’].’Photos’,’rel’ => ‘tag’, ‘style’ => ‘font-size:’.$fontSize.’px’)).’ ‘;
?>
</div>
[/php]
ここでは普通にViewにしてありますが、エレメントにしてあげて、他のViewから呼んであげるとかの使い方が良さそうです。
とりあえず何とかcakePHP2.0で実装できました。
ちょっとできる人になった気分!笑
まぁ、タグって結構需要はあると思うので、こんな感じで実装できました!ってだけのエントリーなんですけどね。
posts/tag/tag1/tag2/tag3
みたいな絞り込みもできるようです。
ただ、この元ネタのcheesecake-photoblogのライセンスはGPLv2ですので、当然このエントリーのコードもGPLv2です。使う際はご注意下さい。
Custom Post Type Permalinksをアップデートしました。
アップデート内容は
となっております。
ただし、既知の不具合として、
の3つを満たすと、記事にアクセスできなくなるという問題があります。
また、パーマリンクの設定が旨く反映されない場合、一度、WordPressのデフォルトのカスタム構造をデフォルトに戻したあと、また再設定すると直ることが多いです。
近々マニュアルを整備します。正直こんなに色々使ってもらえるとは思ってなかったので・・・
とりあえず、TwitterでもFacebookでもメールフォームでも質問などには答えますので、お急ぎの方は個人的にコンタクト下さいm(_ _)m
友人に、「ポートフォリオないの?」って言われたのをこのあいだ思い出して、とりあえず、hashChangeとかjQuery,JavaScript周りの練習にちょうど良いネタだなと思いとりあえず、作ってみました。手段のために目的を探している感が強いですが・・・
https://torounit.com/portfolio/
中身も頑張って増やしていきます!

BootstrapっていうCSSフレームワークが最近話題になってますね。Twitter謹製のフレームワークだそうで。確かにTwitterっぽいデザインをやりたいときはこれ、かなり便利だと思います。Webアプリとかにはいいですね。
ただ、いきなりHTML書いたりCSS書いてってやるのも僕はしんどいので、Bootstrapのパーツなどが入ってるPSDとかAIとかFireworksPNGとか探してみました。
やっぱりこういうのがあると楽ですよねー。
かちびと.netさんのTwitter Bootstrapのデザインを簡単に変更出来るWebサービス・StyleBootstrapも、Bootstrapを使うときに役に立ちそうなので、上手いこと活用して行きたいもんです。
普段は画像置換+CSS Spriteでロールオーバーをやっつけています。リクエストが少ないし、CSSだけなので、高速です。
でも、画像の差し替えなどは若干手間なのでメンテナンス性などを考えたときはJavascriptで実装した方が良い場合もあったり。
ただ、javascriptで普通にsrcを書き換えると、そこから画像のダウンロードが始まるので、マウスオーバーとのタイムラグが発生したりで、どうも頂けない。
そんなわけで、jQueryでプリロード付のロールオーバーを実装するスクリプトを書いてみました。
[js]
jQuery(function(){
var supfix = "_on";
$("img.rollover").hover(
function(){
$(this).attr("src",$(this).attr("src").replace(/^(.+)(\.[a-z]+)$/, "$1"+supfix+"$2"));
},
function(){
$(this).attr("src",$(this).attr("src").replace(/^(.+)_on(\.[a-z]+)$/, "$1$2"));
}
).each(
function(){//preload
$("<img>").attr("src",$(this).attr("src").replace(/^(.+)(\.[a-z]+)$/, "$1"+supfix+"$2"));
});
});
[/js]
ロールオーバーさせたいimgタグにrolloverクラスをつけるだけです。
img.gifにマウスオーバーすると、img_on.gifに変わります。
supfixの値を変更すれば”_on”以外のものでも使えます。
[html]
<img src="img.gif" alt="" class="rollover" />
[/html]
jQueryの$()とかjQuery()ってセレクタを入れてjQueryオブジェクトを取得するだけのものと思いがちですが、中身にHTML文字列をぶち込んであげることで、非表示のjQueryオブジェクトを作成できるんですよね。
jQuery(html, [ownerDocument]) – jQuery 日本語リファレンス
良く$.ajaxで取得したHTMLから要素をDOMエレメントを作成してappendするような使い方をします。
これを活用して、画像のプリロードを実現している訳です。
まぁ、それでも、読み込まれて実行されるまでは使えないので、そこら辺はCSSの方が強いですね。また、Jsの実行速度や、読み込むスクリプトの量にも左右されると思うので何でもかんでもjsでって訳にはいかないですね。そこら辺は使い分けましょう。
Twitterのタイムラインを見てたらこんな記事が流れてきました。
「WP OS FLV」というプラグインで、Trojan.JS.Redirector.ueというのをねじ込まれそうになる・・・ 名前からしてガンブラー系のアレかと予想汗
いやいや、そのプラグイン昔使ったことあるけど!!!!いやはやなんとまぁ・・・・
WordPressのプラグインやテーマに不正なコードが挿入されたなんて話がここ最近増えてきましたね。
有名処のプラグインにも不正なコードが入っていたってことで、去年ニュースになった気がします。
WordPressのプラグインに悪質なコードが混入 – ITmedia ニュース
かといって基本的に利用は自己責任なので、何とか考えなくてはいけない問題です。
プラグイン無しでWordPress案件をこなすのはなかなかしんどいものがありますし。少なくともContact Form 7 、Head Cleaner、Admin Menu Editorとかが使えないとホントどーしましょうって感じです。こんなの自分で作れる気がしないですし。
『入れてみたけど微妙・・・・』ってプラグイン、無効にしたまま放置してませんか?アンインストールが面倒だというのも気持ちはよくわかります。
有効化していないプラグインの脆弱性を突かれるケースも有るようです。プラグインが有効かどうかに限らずプラグインファイルは読み込まれてはいるので、当然っちゃ当然なんですが。
プラグインを入れている数が多ければそれだけリスクになるので機能していない無駄なものはアンインストール!
データベースが管理画面から見れたら便利。確かにそうです。僕も開発時にはphpmyAdminをWordPressから見れるようにするプラグインを入れたりします。ただ、少なくとも運用中は要らないですよね。レンタルサーバについてたりしますよね。
一例としてphpMyadminの話をしましたが、『そのプラグインは本当に必要か?』を吟味してプラグインの導入は行いましょう。公式ディレクトリだからと言って安心できないこんな世の中です。
タイトルを書き換えるだとかちょっとしたことはfunctions.phpでやっつけた方がいいかもしれません。自分で書いたコードとプラグインの安全性、どちらが高いかなんて、個人の能力や規模や機能によってだいぶ変わってきますので何でもかんでもfunctions.phpで書いた方がいい!とは思いません。ただ、『このプラグインのこの機能だけ使いたい!』って場合は自分で実装した方が良いかも知れません。
WordPressは結構頻繁にバージョンアップが行われます。なので、その際にはプラグインも最新バージョンに対応させるとかはやるんですけど、それがされていないプラグインは、セキュリティホールも放置されている可能性があります。
まぁ、プラグインの規模にもよるのであれですが、とりあえず、1年近く更新がないものは避けるようにしています。
あんまり気軽にプラグインプラグイン・・・ってのも考え物ですね。
案件によっては、VaultPress等の導入も検討が必要だと思います。
サイト改ざんが身近になっている今、改めて考えないといけないことですね。。。。
静的サイトの構築などで地味ですが有ると便利な関数です。
[php]
<a <?php print_href(‘/permalink/’);?>>
[/php]
とすると、/permalink/にアクセスしているときに
[html]
<a href="/permalink/" class="current">
[/html]
となります。地味ですが・・・・・
[php]
<?php
$url = $_SERVER["REQUEST_URI"];
$url = str_replace(‘/index.php’, ”, $url);
function print_href($href){
global $url;
echo ‘href="’.$href.’"’;
//home用の処理
if($href == "/"){
if($url == $href or !$url ){
echo ‘ class="current"’;
}
return;
}
if(strstr($url.’/’,$href)){
echo ‘ class="current"’;
}
}
?>
[/php]