WordPress Advent Calendar 2013、3日目を担当させていただきます。@Toro_Unitです。
今回はWordPressで活用されているようで活用されていないような気がする、editor-style.cssをがっつり掘り下げてみようかと思います。
そもそもeditor-styleとは
WordPressの投稿画面のビジュアルエディタ(ビジュアルリッチエディターとも言いますね)に適用するCSSのことです。
テーマのfunctions.phpに
add_editor_style();
と記述すると、テーマ内のeditor-style.cssというファイルが、読み込まれるようになります。
また、引数にファイル名を指定することが可能で、その場合、
add_editor_style("css/editor.css");
とすると、テーマディレクトリのcss/editor.cssが適用されます。また、
add_editor_style("css/Normalize.css");
add_editor_style("css/editor.css");
みたいなことももちろんできます。
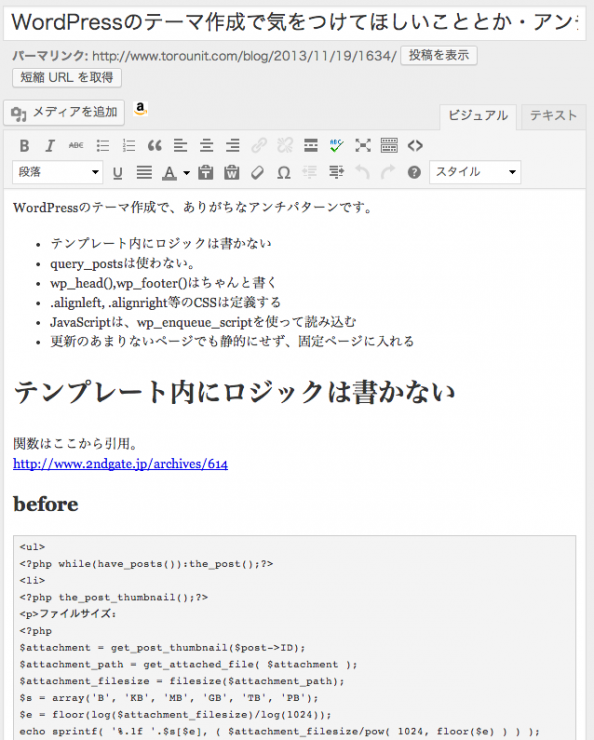
Before
まぁ、普通のWordPressの画面ですね。
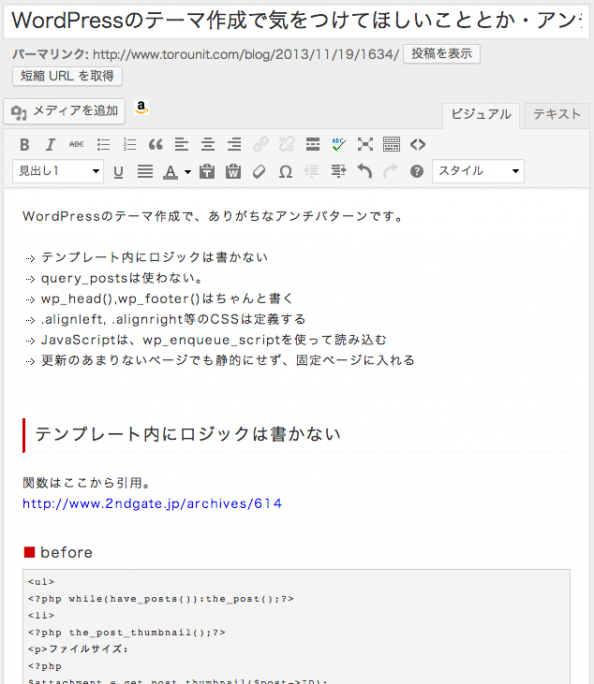
After
ちょっと使いやすくなった気がしませんか?
テーマで使うCSSとeditor-styleを統合する
テーマで使うCSSからeditor-styleにCSSをコピペするのは、正直かったるいですね。それに同じスタイルが2重管理になってしまったりで非常にメンテナンスしづらくなってしまいます。これどうにかしたいですね。
ここで、ビジュアルエディタのbody要素に注目すると、
<body id="tinymce" class="mceContentBody content post-type-post post-status-auto-draft post-format-standard wp-editor" dir="ltr"></body>
みたいな感じになっています。
“post-type-post post-status-auto-draft post-format-standard”は投稿の状態によってクラスが変わりますが、
- mceContentBody
- content
- wp-editor
の3つは、基本的には、ずっと適用されています。
なので、
テーマの方のthe_content()、the_excerpt()を、
<div class="content"> <?php the_content();?> </div>
のような形で作っておくと、あとは、CSSを
.content h2 {
}
.content h3 {
}
.content ol {
}
.content .alignleft {
}
のような感じで.contentの子要素として作成すれば、テーマ側でもビジュアルエディターでも全く同じスタイルシートを使い回すことができます。
また、テキストエリアの余白など、ビジュアルエディターでのみ適用したいスタイルがあると思いますが、そのときは、
#tinymce {
padding: 20px;
}
としておくと、ビジュアルエディターでのみ使うスタイルが作れます。
ビジュアルエディターのbodyのクラスについて
先ほどスルーした、投稿の状態によって変わることがあるクラスがありますが、これを使うとかなり投稿画面を柔軟にカスタマイズすることができます。
- post-type-hoge
- 現在の投稿タイプによって、post-type-post、post-type-pageなどのクラスが当たります。
- post-format-huga
- 現在の投稿フォーマットによって、post-format-link, post-format-galleryに変わります。このクラスはJavaScriptで動的に変更されます。TwentyThirteenの投稿フォーマットを変更すると、背景色が変わったり画像が出たりしますが、このクラスを使っています。
- post-status-puyo
- 現在の投稿のステータスによって、post-status-future(予約投稿)、post-status-auto-draft(自動保存・新規投稿時)、post-status-publish(公開されている)、post-status-draft(下書き)の4つのどれかが選択されます。
クライアントワークでWordPressを使うと、やっぱりHTMLとかよくわからないって人が更新することも多いわけですが、ちょっとした設計を最初に考えるだけで使いやすさはかなりアップします。また、コンテンツエリアのCSSをちゃんと作っておくと、余計なclassやインラインスタイルを当てずにすむので、リニューアル時もコンテンツにはほとんど手を入れずにすみます。
CMSだと、「コンテンツエリアのデザインで凝ったことができない」とよく言われがちですが、WordPressは案外できることが多いですよ。
明日の投稿はnyagihimeさんです!クリスマスまで張り切って参りましょう!