いいにくの日ですね。肉食べたいです。
React + Redux にはよくお世話になっている昨今なのですが、React 以外も扱いたいなと思ったこと、そもそも Flux に対する理解が浅いんじゃ無いか?ということで、Vue.js + Vuex をちょっと勉強してみました。
つくったもの:https://github.com/torounit/vuex-todo
ここら辺をいろいろ参考にしました。
- Vuex のドキュメント
- Vue.js用のFluxライクなライブラリVuexを試してみる – Qiita
- Vue.js + Vuexで開発をしてみよう! – Tech Blog – Recruit Lifestyle Engineer
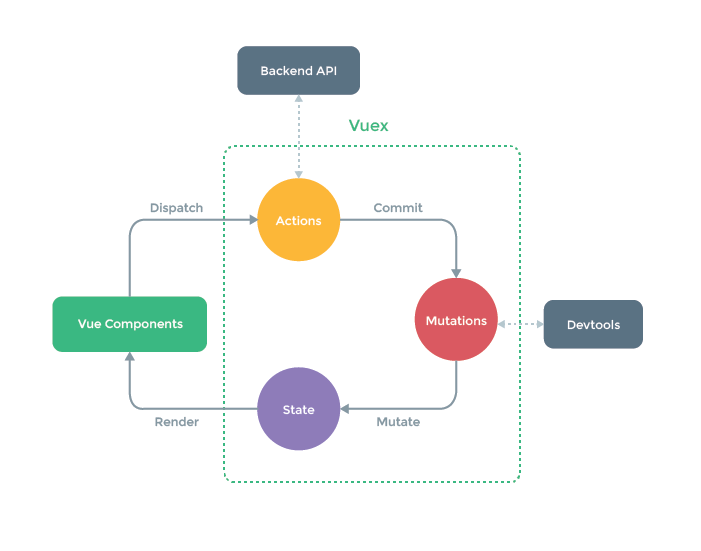
Redux と Vuex の違い。Reducer と Mutation の違い。

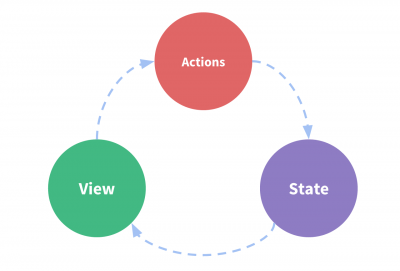
両方とも Flux パターンであるため、基本的な考え方は変わりません。ただ、Redux で Reducer が担って役割が、Mutation というモノが処理することになります。
Redux では ActionType に応じて Reducer が State を変更という流れですが、Vuex の場合は Action 側から MutationType を指定して値を投げるという流れになります。
複数の State の変更が同時に変化するような場合だと、Action から 複数の Mutation をそれぞれ呼び出すということになります。Redux だと、ある Action に対して複数の Reducer が紐付くという格好になるので、ここら辺の考え方が逆転しています。
Vuexのドキュメントを参照すると結構解りやすいです。 Actions · GitBook
actions: {
checkout ({ commit, state }, products) {
// save the items currently in the cart
const savedCartItems = [...state.cart.added]
// send out checkout request, and optimistically
// clear the cart
commit(types.CHECKOUT_REQUEST)
// the shop API accepts a success callback and a failure callback
shop.buyProducts(
products,
// handle success
() => commit(types.CHECKOUT_SUCCESS),
// handle failure
() => commit(types.CHECKOUT_FAILURE, savedCartItems)
)
}
}
一つの Action がどういった変更を起こすのか等が局所的になるので、結構解りやすい気がします。
また、Mutation に渡される state ですが、単純に、現在の State オブジェクトそのものです。なので当然参照渡しです。これを直接弄ります。
mutations: {
increment (state, n) {
state.count += n
}
}
テストの書きやすさ等には結構影響してきそうです。
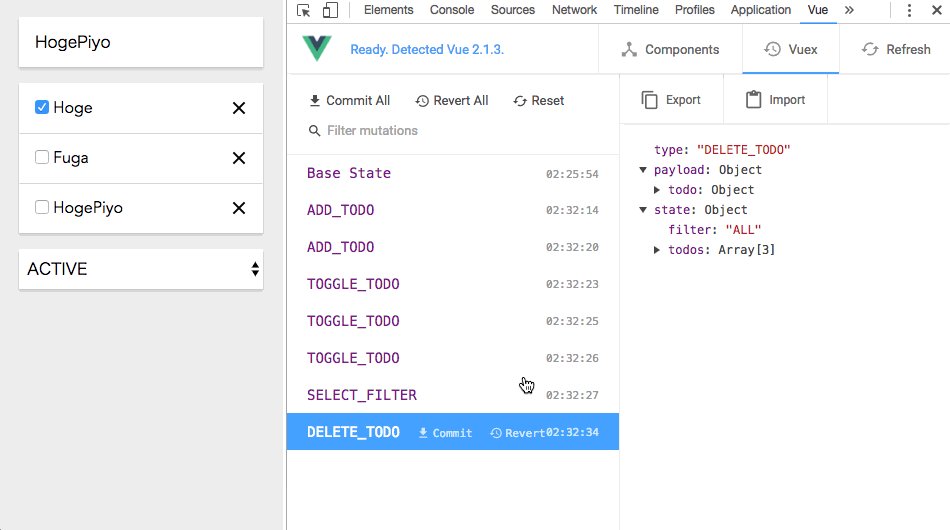
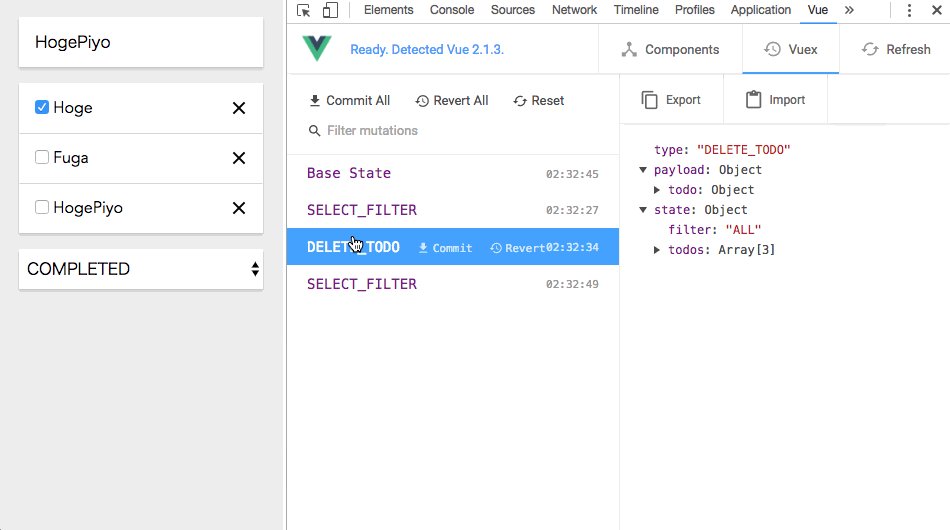
Vue.js の デバッガーが強力
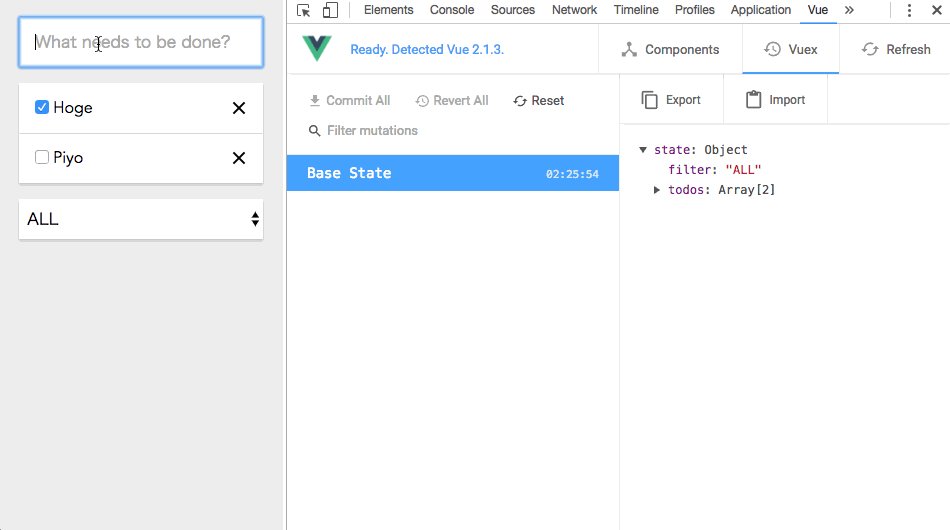
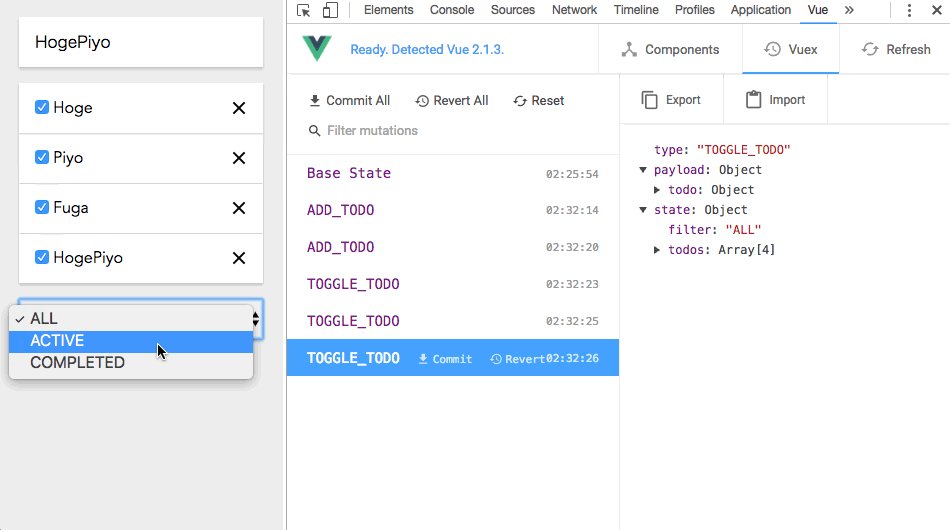
Chrome の拡張機能で Vue.js devtools がかなり強力でした。
Vuex にも対応していて、過去の State の状態に戻したりなどシンプルながら必要な機能がそろっている感じです。GIF アニメを撮ったので、そちらをどうぞ。

感想
正直、Flux への理解が浅いまま Redux を触っていたので、いろいろと Vuex を触る上で逆に苦労したりしましたが、なんとなく Flux ってこういうモノかというのがつかめてきた気がします。
最初は、Riot.js + RiotControl をやってみようと思ったのですが、RiotControl のソースコードがめちゃくちゃシンプル(20行)で、逆にどうして良いか解らなかったんですが、さっき改めて読んでみたら解った気になってきたのでこっちでも遊んで見ようと思います。
Vue.js 自体は、ドキュメントが整備されていてローカライズもされているので割と取っつきやすいですし、デザイナーさんとかと組んだときとかに結構便利そうな気がしました。特にCSS周りは React だとお世辞にも良いとは言いがたい状況なので、なかなか良い感じです。また、公式のデバッグツールや vue-cli 等のツールがそろってるのも結構便利ですね。
やっぱり自分で手を動かしていろいろ書いていくのは学びがあって良いですね。