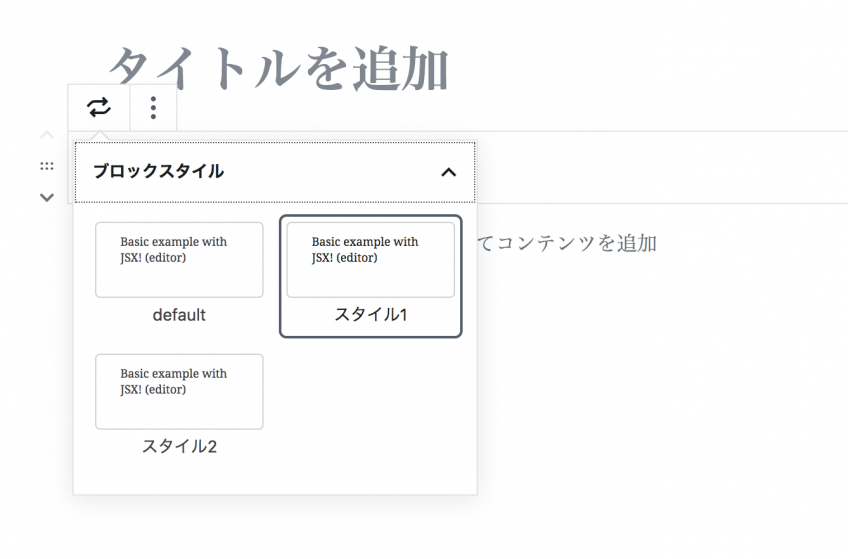
wp.blocks.registerBlockType に styles というプロパティがあります。これにちょっとした設定をするだけで、「追加 CSS クラス」がグラフィカルに適用できるようになります。「ブロックタイプを変更」というボタンが出現し、GUIで適用するスタイルを選択出来ます。

実装
'use strict';
const { registerBlockType } = 'wp.blocks';
registerBlockType( 'block-example/basic', {
title: 'Example',
icon: 'universal-access-alt',
category: 'example',
styles: [
{ name: 'default', label: 'default', isDefault: true },
{ name: 'style1', label: 'スタイル1' },
{ name: 'style2', label: 'スタイル2' },
],
edit ( { className } ) {
return <div className={ className }>Basic example with JSX! (editor)</div>;
},
save ( { className } ) {
return <div className={ className }>Basic example with JSX! (front)</div>;
},
} );
実装はこんな感じでとにかくシンプルです。styles プロパティを指定するだけです。適用される class は is-style-style1 だとか、is-style-[name] という格好になります。
GUI でゴリゴリ出来ていろいろ楽そうですねこれ。