新年明けましておめでとうございます。
今年もWordPressでCSSな1年にしたいと思います。よろしくお願いします。
年末年始は実家に帰省してぐだぐだしていたのですが、その中でいろいろ気づかされたことをつらつらと。
僕の父親について
ぼくの父親について。
- 62歳。
- 若いときから緑内障・白内障を患い、目の手術を何度かしている。
- 車の運転ができなくなった。
- パソコンが30年来の趣味の一つ。PC-8801とか実家にあった。
- 大量のLPをPCに取り込んだり、ローカルメディアサーバーを組んだり、主にオーディオ関係でPCを活用している模様。
- パソコンは自作派。
日常生活レベルでは、それなりに見えているようです。
インターネットもばりばりやっていますし、iTunesもばりばりに使っているようでした。パソコン組んだり、カードを挿したりなどはできる様子。
どうやってPCを使っているのか
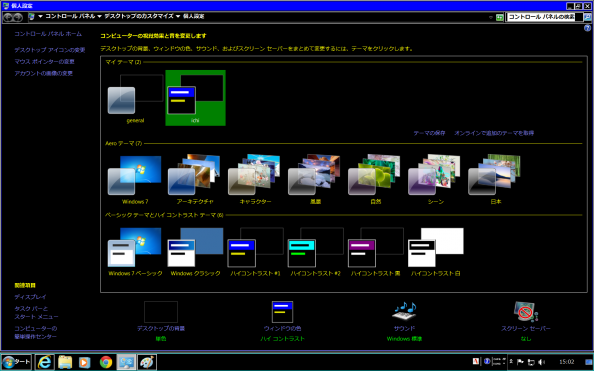
現在Windows7を使っているのですが、フォントサイズは125%、テーマを「ハイコントラスト #1」のフォント周りをカスタマイズしたものにして使っていました。

こんな感じの画面でパソコンを使っています。
どうやってWEBを見ているのか。
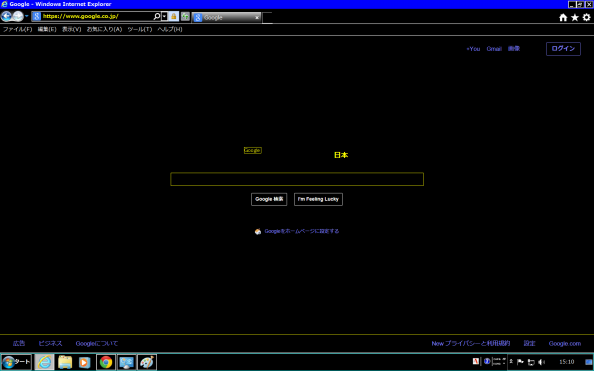
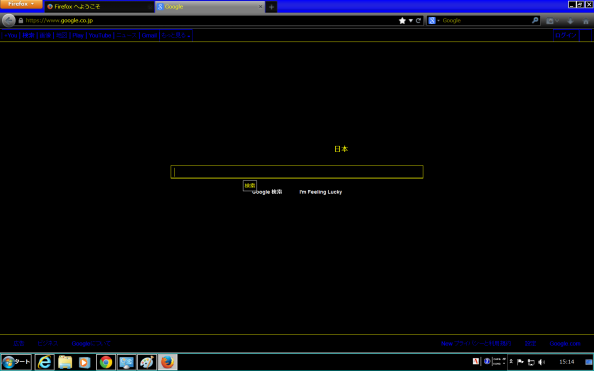
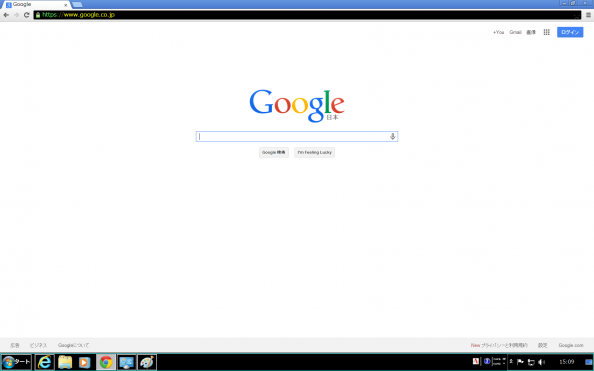
このOSのテーマ設定、Chrome・Safari等には適用されず、IEは適用されました。さっき検証したところ、firefoxにも適用されるようです。



こんな感じにgoogleは見えます。
いろんなサイトを見てみる
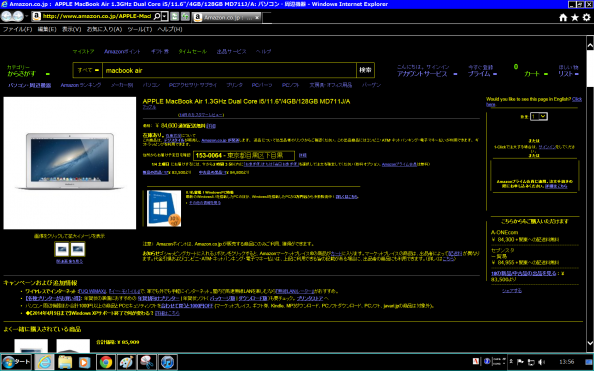
IEでの検証です。

それなりに見やすいですね。ただ検索ボタンがいなくなりました。左上のロゴはfirefoxでは見えました。

購入するボタンが見えない。ロゴも見えない。

意外にこれは見やすかった。

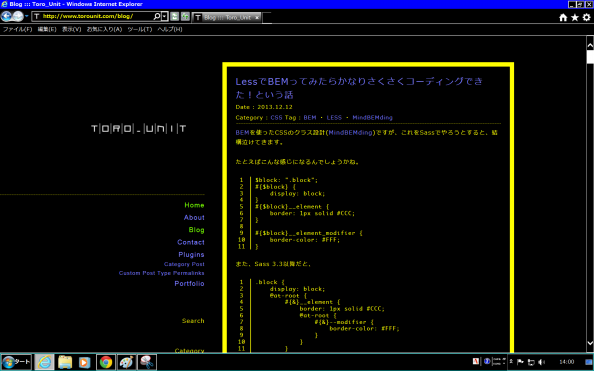
ブログはテキストベースなので割と読みやすいかも。
文字色は反転しますが、画像は反転しないですね。なので、画像の周りが白くなったり、見えなくなったりいろいろと不具合が出てきます。
感じたこと。思ったこと。
テキスト最強
背景が黒くなったとき、テキストを画像化したものは当然見えなくなってしまうことが多いです。テキストベースであれば、ある程度アクセシビリティを担保しやすいと思います。
また、色などはかなり無視されますし、背景画像は表示されません。なのでCSS Spriteやっていたところは表示されません。ただし、imgタグであれば表示されます。
CSSでのマウスオーバーなどは考え直さないといけないことが多そうです。
Googleの検索結果に枠がついたところは、border:1px solid transparent;が設定されていました。
アクセシビリティ≠「目が見えない人に配慮する」
アクセシビリティという話題の時に必ず音声ブラウザという単語が出ますが、それだけじゃないなというのは当然知識としては知っているし考えるけれど、実感として得るものがありました。
“Webアクセシビリティ”とは、”Webを利用するすべての人が、年齢や身体的制約、利用環境等に関係なく、Webで提供されている情報に問題なくアクセスし、コンテンツや機能を利用できること”ということができます。そして、そのようなWebコンテンツを”アクセシブルなWeb”といったりします。
引用元:Webアクセシビリティとは?/基礎知識 - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
みんなにとって使いやすくって大事なことです。
画像のaltを入れるだとか、小手先では到底ケアできる問題ではない、本質的なアプローチが必要だと思います。
やっぱりインターネットは若者だけのものじゃない
62歳の父親がAmazonで買い物したりiTunesストアで音楽を買う時代です。
すべての人に同じ見た目を、同じ体験ってのはそもそも不可能だという前提を改めてかみしめた上で最適なデザイン、ユーザーインターフェイスを考えなくてはいけないですね。
将来の自分のため
こう言うのって重箱の隅をつつくようだし、きりがないことだとは思います。
でも、周りを見渡せば、裸眼って実は珍しい。僕も小学生からメガネな人間です。もしかしたら僕もそう遠くない将来、「目は一応見えるけれど・・・・」という異なる可能性は十分にあると思っています。
そうなったときに、ネットで音楽やら本やら買えないのは嫌だし、歳をとっても目がもっと悪くなっても、WEB見ていたいです。
だからこそ、人ごとにせず、制作者自身が向き合っていかなければいけない問題だと思います。
まだまだ研究の余地が山ほどありそうで、WEBって楽しいですね。
追記:続編書きました。