アドビ、オープンソースのHTMLエディタ「Brackets」を公開。まだまだ開発中 - Publickey
など、開発が続いていた、Adobe製エディタです。
また、Creative Cloudに入っている Adobe Edge Codeの元になっているようです。FedoraとRHELみたいな関係と思えばいいんですかね。
https://github.com/adobe/brackets
Adobe Edge Codeを触ってみたついでにこっちも触ってみたのですが、なかなかすごかったので紹介。
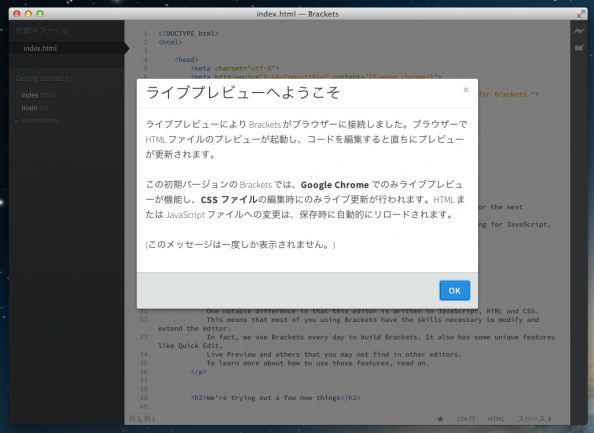
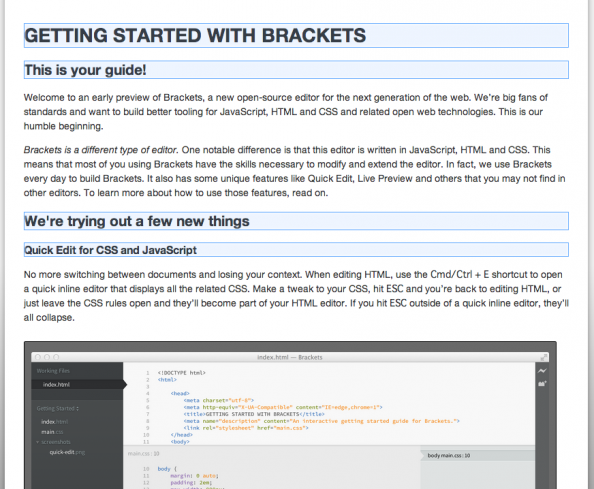
ライブプレビュー & ライブ編集
という表示がでて、ローカルサーバーが立ち上がり、ライブプレビューが動作します。
「DreamWeaverのプレビュー部分がブラウザにならないかな・・・」とか
「開発者ツールで編集したCSSそのまま保存できないかな・・・」
というマークアップエンジニアの願いが遂に現実のものに!
みたいな感じで、現在編集している要素がハイライトされます。
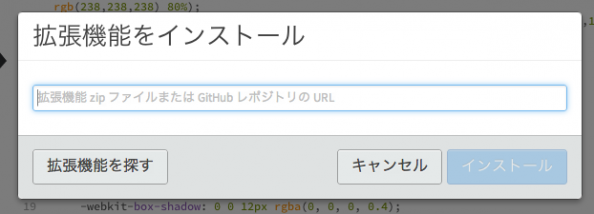
拡張機能
また、拡張機能もたくさん用意されているようです。
https://github.com/adobe/brackets/wiki/Brackets-Extensions
また、基本的には、Macの場合であれば、 「ファイル → 拡張機能のインストール」から、GithubレポジトリのURL(ブラウザでアクセスできるURL)をコピペするだけでインストールできます。
GUIも日本語化されているし、jsonやらテキストファイルで設定を書くようなことも無いので、デザイナーさんでも取っ付き易そうですね。
ただ、OSのnode.jsを使うようなプラグインもあるので、その場合はコンソールを叩いたりする必要はあるみたいです。
HTML/CSS/Javascriptで作られているので、拡張機能の作成のハードルも低そうです。
また、色やグラデーション、img要素にカーソルを合わせれば、その色やら画像が表示されたりなど、Adobeならではの気遣いみたいなものを感じます。
また、JSLintが標準で入っていたり、jQueryの入力保管が最初から入っていたり、当然のごとく、Emmet/Zen-Codingもプラグインありますし、LessをコンパイルするプラグインもあったりでフロントエンドならSublimeより良い選択肢かも知れません。
DreamWeaverの使いやすい入力保管も受け継いでいてHTMLも書きやすいです。
かつてDwをテキストエディタとしてのみ使い、現在はSublime Text 2でコードを書いている僕のような人間にとって、Brackets / Adobe Edge Code は良い選択肢かも知れないですね。