iPhone + SafariでCSSのデバッグなんかをよくやったりしますが、Androidにもあるよなぁー。いちいちエミュレータとかいろいろ立ち上げてやるが嫌だなぁー。とか思っていたら、
SDK不要Android端末のリモートデバッグChrome拡張機能「ADB」
こんなものがあるようです。
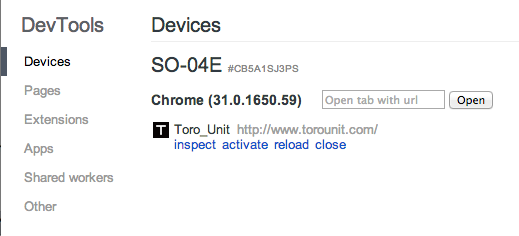
こんな感じで、PCのChromeからデベロッパーツールを開いたり、AndroidのChromeを操作することもできます。
詳細な紹介は元記事を参照してください。
をChromeにインストールするとPC側の準備完了。
Android側端末の設定
これで使える!と思いきや、端末側も設定がいるようです。
まず、設定 -> 端末情報 -> ビルド番号を7回タップ。
すると、「デベロッパーになりました」というメッセージが表示されますので、設定のトップページに戻ると、
「開発者向けオプション」という項目が追加されています。その中の「USBデバッグ」を有効にします。
これで、AndroidをUSBでPCにつないでADBを起動すると、ブラウザからCSSいじったり、JSいじったりできちゃいます!!
Androidのケーブルの抜き差しが多発するので、ケーブルがだめになったりコネクタを傷めたりしないよう、優しく取り扱ってあげましょう。