- これからIllustratorを始めてみようという人のための基本操作とかいろいろ | WEBデザインレシピ
- Webデザイン。イラレは出来る子。フォトショなんかに負けないもん。 | Memento Mac
- Illustratorでピクセル単位の作業を奇麗に行うための方法(イラレのピクセルずれ問題) – Memento Mac
そうなんです。Illustratorはできる子なんです。もともとDTPからデザインに関わりだしたと言うのもあるのですが、そんなわけでIllustrator派です。WEB屋じゃ邪道だとか、Photoshopだろ常識的に考えて・・・とか色々言われていますが・・・
普通に使おうとすると単位はミリメートルだし、0.123pxとかわけわからん単位になるかもしれません。色もCMYKかもしれません。
ただ、ヤツはできる子なんです。みんなヤツのことを誤解しているだけなんです。話してみたらめちゃくちゃいいヤツで世話好きなヤツなんです。ちゃんとRGBで問題なく使えますし、ピクセルにあわせてデザインだってできます。
個人的にレイアウト等の用途でPhotoshopがいまいち直感的でない、拡大縮小が楽、そしてコードを書く身としては、Illustratorレイアウトなどをして、写真はPhotoshopでいじってIllustratorにリンクするのがHTMLっぽいのがとてもしっくり来るのです。
DTPからPhotoshop & Illustratorに触った人間だからかもしれませんが、ご容赦下さい。そんなのPhotoshopだってできるぜ!とか有れば教えて下さいm(_ _)m
そんなわけで、WEB屋向けの便利機能を解説します。
オブジェクトの位置が解りやすい

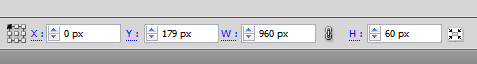
オブジェクトの位置が解りやすいんです。オブジェクトを選択すると、上の方の情報バーにオブジェクトの位置情報が表示されます。
ぱっと見でオブジェクトの位置・サイズを知れるほか、位置を計測する基準点が変更できます。普通は、左上を基準としますが、オブジェクトの中央の位置を知れたり、オブジェクトの右端の位置だって簡単に解ります。
marginとかposition等で値を指定するときなどはとても便利!これが一番便利だと思っています。
ピクセルプレビュー&ピクセルにスナップ
意外に知らない人が結構居ると思うのがこの機能です。コレを使うと、Illustratorだってピクセルで表示できるんです。
こんな感じに

そして、Illustratorには、ピクセルにスナップという機能がついていて、コレをすると、オブジェクトの位置や、サイズがピクセルにピタッとあうようになります。Fireworksみたいな感じになるというか。コレで端がにじむとか、1px以下の数字に悩まされることも無くなります。
選択範囲に合わせてスライス
PhotoshopやFireworksでもおなじみスライス機能ですが、コレを実に簡単にする機能がこの選択範囲にスライスです。オブジェクト→スライス→選択範囲から作成というちょっとわかりにくいところにあります。僕はコレにショートカットキーを設定してよくスライスを切っています。
コレを使うと、

が、

と、簡単にピッタリスライスできます。また、オブジェクト→スライス→作成で一気に作成することもできます。
Photoshopでも同じようなことできるみたいですね。【コーダーのための時短テク】Photoshopで複数のスライスをまとめて入れる – FHWブログ | ホームページ制作会社FHW
Illustratorはスライスがずれるとか良く聞きますが、ちゃんとピクセルにスナップをしてデザインすればそんなことはありません。スライスはピクセルあわせて切るため、0.52pxみたいなのがあると、通常ずれて表示されます。
ピクセルプレビューをするとちゃんとオブジェクトにあわせてスライスが切られていますよ。
HTML5でSVGがサポートされ、パスがより身近になったいまこそ、WEBデザイナーがIllustratorを触ってみるいい機会だと思います。
角を丸くするフィルタもあるし、レイヤーの整理も楽だし、ドロップシャドウをX軸Y軸とぼかしで設定するというCSS3に近い仕様、弄りたいものがクリックですぐ選べる等々、WEB制作的にいいところがたくさんあるので、一度お試し下さい!!!!